با به پایان رسیدن سال ۲۰۱۴ میلادی و تغییرات سریعی که طراحی وب طی چند سال گذشته تجربه کرده است، ما فکر کردیم که بهتر است پیش بینی های خود را برای رویکرد های قدرتمند و نسبتا جدیدی که در سال ۲۰۱۵ در طراحی وب به کار می روند در اختیار شما قرار دهیم. پس بدون هیچ معطلی و توضیحی شروع می کنیم:
- استفاده از Material Design کمپانی گوگل
- طراحی بر اساس زمینه به جای طراحی بر اساس سازگاری
- طراحی ریسپانسیو Mobile First
- طراحی برای داده های خرد (small data)
- از بین رفتن sidebar
- جایگزینی کلیک با scroll
- ظهور طراحی روایتی یا داستان گونه
- المان های متحرک و انیمیشنی
- افزایش استفاده از راهبری full screen (تمام صفحه)
- از بین رفتن popup context
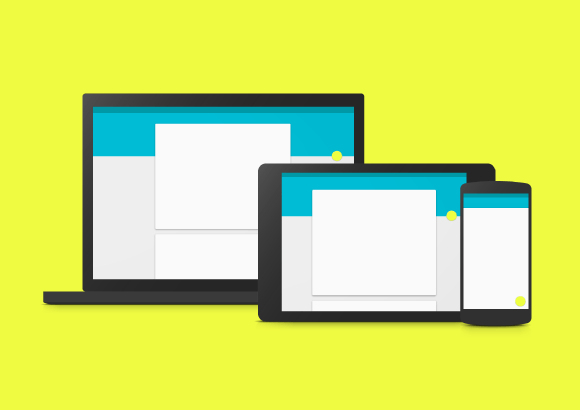
1. استفاده از Material Design کمپانی گوگل

در سال جدید رشد فراوانی را در استفاده از Material Design یا حداقل برخی از اصول اساسی آن را شاهد خواهیم بود.
اگرچه برخی از این محصول خوششان نمی آید و آن را بچگانه می دانند، اما ما بر این باوریم که آنها نکته ی اصلی را متوجه نشده اند. در واقع محصول جدید گوگل یعنی Material Design مفاهیمی از طراحی را پیاده سازی می کند که برخی از طراحان سال ها به آنها فکر کرده و راهی برای انجام آن نیافته بودند مثل قرار دادن action های اصلی در پایین پنجره ی دستگاه که کاربران موبایل و دسکتاپ می توانند به آسانی به آن دسترسی یابند و منطقی تر نیز می باشد. مثال هایی از این قبیل فراوان است که نشان از درایت نهفته در این محصول بوده و برای طراحان UX نقطه ی شروع خوبی می باشد. بنابراین پیش بینی ما این است که استفاده از این محصول یا برخی از اصول کلیدی و هسته ای آن در سال ۲۰۱۵ به شدت زیاد خواهد بود.
۲. طراحی بر اساس زمینه به جای طراحی بر اساس سازگاری

این نکته را طراحان باید قبلا هم در زمان شروع پروژه ی جدید یا پروژه هایی که در دست اقدام دارند، در نظر می گرفتند. چرا این قضیه مهم است؟ اکثر کاربران ترجیح می دهند که وب سایت یا موبایل اپلیکیشنی داشته باشند که action های لازم و صحیح را بر اساس زمینه ی کاری ارائه دهد نه سازگاری با یک دستگاه خاص.
می پرسید چرا؟ بسیار خوب، کاربران می دانند که چگونه از راهبری iOS استفاده کنند و نحوه ی طراحی iOS Navigation هم مدت هاست که تغییر نکرده است. شاید این برای افرادی که همیشه از محصولات اپل استفاده می کنند منطقی باشد اما برای آن دسته از افرادی که به تازگی به جمع استفاده کنندگان از آیفون یا آیپد پیوسته اند چطور؟ طراحی سیستم راهبری که برای همه شفاف و قابل فهم باشد خیلی بهتر از چیزی است که با یک دستگاه یا سیستم عامل خاص سازگاری دارد.
در سال ۲۰۱۴ این نکته به صورت خیلی آرام بین طراحان در حال جا باز کردن بود اما در سال ۲۰۱۵ شاهد گسترش فراوان آن خواهیم بود.
۳. طراحی ریسپانسیو Mobile First

می توان گفت که این رویکرد در حال حاضر نیز به طور گسترده مورد استفاده قرار می گیرد اما شاید تعجب کنید وقتی بدانید که هنوز هم وب سایت های فراوانی هستند که هنوز آن را پیاده سازی نکرده اند.
مطالعات نشان می دهد که این روزها افراد بیشتر و بیشتر از موبایل های خود برای مشاهده و خرید از وب سایت ها استفاده می کنند و این فقط محدود به موبایل ها نیست. بلکه تمام دستگاه های جدید شامل ماشین های دسکتاپی، دارای صفحه نمایش هایی با اندازه ها و ابعاد مختلف هستند بنابراین منطق حکم نمی کند که فقط برای یک اندازه و یک عرض صفحه طراحی کنیم. وب سایت ها راهی ندارند به جز این ندارند که این روش جدید طراحی و تفکر را بپذیرند و یا این که توسط رقبایشان پشت سر گذاشته شوند. بنابراین انتظار گسترش فراوان طراحی ریسپانسیو Mobile First را در سال جدید داشته باشید.
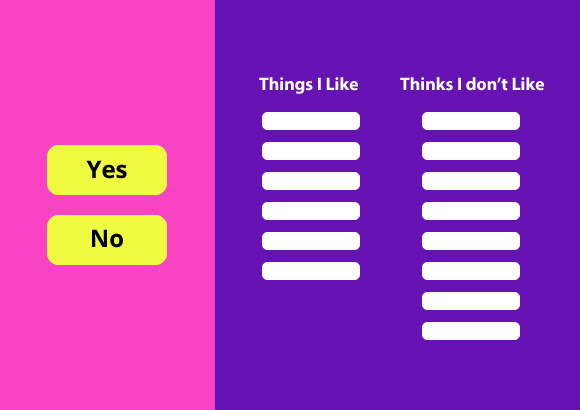
۴. طراحی برای داده های خرد

این روز ها همه آنقدر درگیر داده های بزرگ هستند که فراموش می کنند داده های خرد چقدر می توانند ارزشمند باشند.
یک مثال خوب از طراحی برای داده های خرد، مکانیسم بله/ خیر Tinder می باشد. Tinder با ثبت هر تصمیمی که بگیرید خیلی سریع متوجه می شود که شما چه چیزهایی را دوست دارید و چه چیزهایی را دوست ندارید. این امر به آنها کمک می کند تا مواردی که در اختیار شما می گذارند به گزینه هایی ختم شود که امکان بله گفتن شما به آنها بیشتر است. این نوع داده ها نه تنها به بهبود سرعت اپلیکیشن شما کمک می کند، بلکه از داده های کلان مفید تر می باشد.
طراحی اپلیکیشن که بر روی تعاملات خرد اما مهم مانند این تمرکز می کند، در سال ۲۰۱۵ گسترش چشمگیری خواهد داشت زیرا برنامه نویسان نقطه های عطف کوچک اما خاص تری را در بازار خواهند یافت.
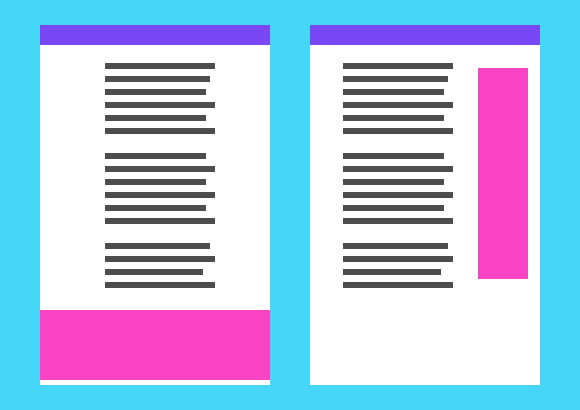
۵. از بین رفتن sidebar

آیا واقعا sidebar ها به سایت ارزش می بخشند یا فقط یک حواس پرتی بزرگ برای کاربر هستند؟ این سوالی است که به تازگی ذهن طراحان را به خود مشغول کرده و طراحی های فعلی که به سمت Medium و Quartz سوق دارند احتمالا به سوی Quartz متمایل شوند.
این امر منطقی به نظر میرسد زیرا زمانی که کاربری برای خواندن یک مقاله به وب سایت شما مراجعه می کند وی تنها به همان مبحث علاقمند است و در حین مطالعه نیز هیچ اهمیت به خوراک های توییتر یا فیسبوک شما نمی دهد و یا نمی خواهد در خبرنامه ی شما ثبت نام کند. پس چرا وقتی کاربر در حال مطالعه می باشد با این مطالب حواس وی را پرت کنیم؟ اگر می خواهید چیزی را به وی ارائه دهید، می توانید تمام این action ها را در پایین صفحه قرار دهید تا وقتی کاربر به انتهای مطلب رسید در صورت تمایل به آنها مراجعه کند. وقتی که کاربر با میل خود به سمت آنچه شما تهیه کرده اید برود با اشتیاق بیشتری با آن action ها تعامل خواهد داشت.
همانطور که در قسمت قبلی این مقاله مطالعه کردید، مباحث جدیدی در سال ۲۰۱۵ مورد استفاده قرار خواهند گرفت. در قسمت قبلی ۵ مورد اول و در این مقاله به بررسی ۵ مورد دوم خواهیم پرداخت :
۶. جایگزینی click با Scroll

“scroll کردن یک تداوم است در حالی که کلیک یک انتخاب است”.
به همین سادگی. آیا تا به حال تصمیمی را با اطلاعات ناقص گرفته اید؟ از تصمیم خود راضی بوده اید؟ احتمالا نه. بنابراین چرا می خواهید همین کار را با کاربران خود بکنید؟ آنها را از کاری که می کنید آگاه سازید، به آنها بگویید که چرا باید به بررسی آنچه که می خواهید ارائه دهید ادامه دهند و سپس از آنها بخواهید که تصمیم خود را بگیرند. این به آن معنا نیست که شما نمی توانید گزینه های لازم برای تصمیم گیری را در همان ابتدا در اختیار آنها قرار دهید. شما هرگز نمی دانید که تصمیم آنها چه خواهد بود، شاید آنها قبلا تحقیقات خود را کرده و تصمیم گرفته اند که بلافاصله بر روی آن دکمه کلیک کنند. از آنها انتظار نداشته باشید که بدون این که بدانند قسمت های مختلف وب سایت شما در مورد چیست یا چه چیزی را از طریق آنها ارائه می دهید بر روی آنها کلیک کند.
پیش بینی می شود که در سال ۲۰۱۵، طراحی تک صفحه های طولانی با قابلیت scroll کردن گوی رقابت را از طراحی های چند صفحه ای که به یکدیگر لینک شده اند برباید. در سال ۲۰۱۵ تاکید بیشتر بر روی scroll خواهد بود تا بازدیدکنندگان ترغیب شوند که با میل خود محصولات یا خدمات شما را انتخاب کنند.
۷. ظهور طراحی روایتی (داستان گونه)

این مورد خیلی هیجان انگیز است زیرا کل زندگی ما مثل یک داستان است. طراحی داستان گونه یک ابزار بسیار قدرتمند است که می تواند از مشتریان بالقوه برای شما مشتریان دائمی پدید آورد. اگر خدمات خود را به صورت داستان به کاربر معرفی کنید، بازدید کنندگان شما تبدیل به مشتریان و هواداران پر و پا قرص خواهند شد. این باعث می شود که همه از کمپانی شما نقل کنند و کاربران به خدمات شما تعلق خاطر داشته باشند. این تعلق خاطر باعث می شود که آنها کمپانی شما را به دیگر کمپانی ها ترجیح دهند.
انتظار داشته باشید که در سال ۲۰۱۵ کمپانی های بیشتری شروع به استفاده از طراحی روایتی برای صفحات محصولات / خدمات خود کنند تا بتوانند از این طریق بر رقبای خود غلبه کنند. طراحان پیشرفته باید گوش به زنگ ظهور و استفاده ی گسترده از ترانس مدیا – داستان سرایی برای پلتفرم های مختلف- باشند.
۸. المان های متحرک

استفاده از انیمیشن های ظریف و ماهرانه بر روی دکمه ها و المان های خارج از صفحه به تازگی تبدیل به انتخاب اول بسیاری از طراحان وب شده است و ما می توانیم شاهد رشد آن در سال ۲۰۱۵ باشیم.
ایده ی این رویکرد این است که انیمیشن های کوتاه و ظریف بر روی المان های مشخص باعث می شود که کاربر تا حدودی متوجه منشاء آنها بشود نه اینکه بدون هیچ گونه اطلاع قبلی و به یکباره پدیدار شوند. این نه تنها باعث می شود که معرفی یک المان آسانتر شود بلکه کاربر نیز می داند که چطور به حالت قبلی بازگردد.
۹. افزایش استفاده از راهبری تمام صفحه

رویکرد جالبی که در حال حاضر در حوزه ی طراحی وب در حال رشد می باشد، راهبری تمام صفحه است که معمولا از طریق یک دکمه یا یک nav icon قابل دسترسی می باشد. این تکنیک در موبایل خیلی طبیعی به نظر میرسد و جالب است بدانید که طراحان بسیاری شروع به پیاده سازی طرح های راهبری تمام صفحه کرده اند تا هنگام مشاهده ی وب سایت آنها بر روی دستگاه های دسکتاپی و یا دارای صفحه نمایش بزرگ، این قابلیت به کار رود.
وقتی که navigation فعال باشد تبدیل به مهمترین بخش وب سایت شده و می تواند فرصت های جالب فراوانی را به وجود آورد. برای مثال اگر فضای اضافه ای وجود داشته باشد می توانید action های اصلی که می خواهید کاربر انجام دهد را در آن قرار دهید مانند فرم ثبت نام در خبرنامه و لینک های navigation. این باعث می شود که خبرنامه اهمیت و توجه بالایی را جلب کند که از قرار دادن آن در sidebar بسیار بهتر است.
پیش بینی می شود که طراحان وب در سال ۲۰۱۵ به کشف بیشتر این رویکرد و تمام مزیت هایی که برای ارتقاء action های خاص و یا هدایت توجه کاربر به سوی موضوعی خاص دارد، ادامه دهند.
۱۰. کاهش استفاده از popup context

با تمایل رو با افزایش کاربران در استفاده از دستگاه های موبایل به جای دستگاه های دسکتاپی برای جستجو در وب، حذف popup context منطقی به نظر میرسد. Popup ها در موبایل خیلی بی قواره و نامناسب هستند و اغلب هم به صورت ضعیفی پیاده سازی می شوند. اگرچه که استفاده از popup در دستگاه های دسکتاپی هم خیلی طرفدار ندارد اما در مقایسه با نبودنش، خوانندگان و ثبت نام کنندگان بیشتری را به سوی وب سایت جذب می کند.
بنابراین پیش بینی ما این است که اگرچه که popup context تا پایان سال ۲۰۱۵ به طور کامل از بین نخواهد رفت اما وب سایت ها هوشیارتر شده کمتر به سوی پیاده سازی این action ها می روند.
منبع : اپلیکیشن های حرفه ای تحت وب




ممنون سامان جان
یه دنیا ممنون استفاده کردیم