AngularJS یک کتابخانه بسیار قدرتمند برای JavaScript است. از AngularJS برای ساخت پروژه های SPA (Single Page Application) یا برنامه های تک صفحه ای استفاده می شود. همچنین AngularJS به وسیله ویژگی های اضافه HTML DOM را گسترش داده و موجب پاسخگویی بیشتر برای فعالیت های کاربر می شود. این فریم ورک Open Source بوده، کاملاً رایگان است و در حال حاضر هزاران برنامه نویس در سراسر جهان از آن استفاده می کنند.
این آموزش برای حرفه ای ها و کسانی که می خواهند پیش زمینه AngularJS طراحی شده و از مفاهیم ساده و روش های آسان استفاده شده است. در این آموزش به توصیف اجزاء AngularJS به وسیله مثال های مناسب خواهیم پرداخت.
برای شروع شما باید با مفاهیم اولیه JavaScript آشنا باشید. از آنجایی که می خواهیم برنامه های کاربردی مبتنی بر وب را با استفاده از AngularJS توسعه دهیم، بهتر است با مفاهیم دیگر تکنیک های وب مانند HTML، CSS، AJAX و غیره آشنا باشید.
AngularJS یک فریم ورک Open Source می باشد. این فریم ورک برای اولین بار در سال 2009 میلادی به وسیله Misko Hevery و Adam Abrons توسعه داده شد و در حال حاضر گوگل از آن نگه داری می-کند. تعریف AngularJS همانطور که در سایت رسمی آن آمده است به شرح زیر است:
AngularJS یک چارچوب ساختاری برای برنامه های پویا وب است. این فریمورک به شما اجازه می دهد تا از HTML به عنوان یک زبان الگو استفاده کنید. همچنین به وسیله آن شما می توانید سینتکس های HTML خود را برای بیان واضح اجزاء برنامه خود گسترش دهید. اتصال اطلاعات و تزریق وابستگی های آن بسیاری از کد هایی که در حال حاضر استفاده می کنید را از بین می برد. تمام این اتفاقات در داخل مرورگر اتفاق می-افتد و این امر آن را به یک شریک ایده آل برای هر تکنولوژی سرور تبدیل کرده است
ویژگی های عمومی AngularJS عبارتند از:
- AngularJS یک فریم ورک موثر برای تولید نرم افزارهای غنی اینترنتی (RIA) است.
- AngularJS برای توسعه دهندگان امکان نوشتن با استفاده از JavaScript را در سمت client در مسیر برنامه نویسی لایه ای (MVC) فراهم می کند.
- برنامه هایی که با AngularJS نوشته شده اند، با تمامی مرورگرها سازگار هستند. AngularJS به طور خودکار، کد مناسب برای هر مرورگر را به کار می برد.
- این فریم ورک Open Source و کاملاً رایگان بوده و هزاران نفر توسعه دهنده در سراسر دنیا از آن استفاده می کند.
در مجموع AngularJS یک فریم ورک برای ساخت برنامه های تحت وب در مقیاس بزرگ، با عملکرد بالا و نگهداری آسان است.
ویژگی های اصلی AngularJS عبارتند از:
- Data-binding (اتصال اطلاعات): همگام سازی خودکار اطلاعات بین اجزاء model و view.
- Scope (قلمرو): اشیائی که به model مراجعه می کنند. در واقع مانند یک چسب میان Controller و view عمل می کند.
- Controller (کنترل کننده): توابع جاوااسکریپتی که به scope خاصی نسبت داده می شود.
- Services (خدمات): AngularJS از تعدادی خدمات مانند $http که یک درخواست http برای XML است تشکیل شده. خدمات اشیاء یگانه ای هستند که فقط یک نمونه از آن در هر برنامه وجود دارد.
- Filters (فیلتر ها): یک زیر مجموعه از اقلام یک آرایه را جدا کرده و آرایه جدیدی را برمی گرداند.
- Directives (رهنمود ها): به عنوان یک نشانه گر در عناصر HTML DOM به عنوان یک عنصر، خاصیت، CSS و هر چیز دیگر استفاده می شوند. از آنها می توان برای ساخت یک برچسب اختصاصی به عنوان یک ویجت اختصاصی جدید استفاده کرد. AngularJS دارای رهنمود هایی مانند ngBind و ngModel و غیره می باشد.
- Templates (قالب ها): اطلاعاتی از model و controller که در view نمایش داده شده که می-تواند یک فایل (مانند index.html) یا چند نما در یک صفحه باشد.
- Routing (مسیر یابی): مفهومی از تعویض View (نمایش) هاست.
- Model View Whatever: یک الگوی طراحی برای تقسیم یک برنامه به بخش های مختلف به نام مدل (Model) ، نمایش (View) و کنترل (Controller) ، هرکدام با یک مسئولیت مجزا. AngularJS به معنای سنتی MVC را پیاده سازی نمی کند، بلکه چیزی است نزدیک به MVVM (Model – View – ViewModel).
- Deep linking: به شما اجازه می دهد تا URL برنامه را رمزگذاری کنید. بدین ویسله URL برنامه می تواند به همان شکل ترمیم شود.
- Dependency injection (تزریق وابستگی ها): AngularJS از یک زیرسیستم تزریق وابستگی ها ساخته شده است که به توسعه دهنده برای ساخت، فهم و تست هرچه آسان تر برنامه کمک می کند.
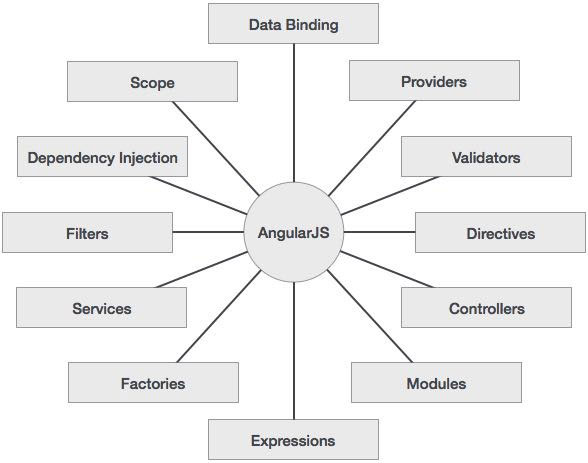
مفاهیم:
نمودار زیر برخی از بخش های مهم AngularJS که جزئیات آن را در فصل های بعد خواهیم دید به تصویر می کشد.

تعداد مشاهده : 88