در نسخه ی ۳ از بوت استرپ به طور پیش فرض حالت شناور با طراحی ریسپانسیو برای قالب در نظر گرفته شده است که با توجه به افزایش اندازه ی صفحه ی مرورگر یا دستگاه تا ۱۲ ستون افزایش می یابد.

توویتر بوت استرپ ۳ شامل کلاسهای گرید از پیش تعریف شده ای برای ساختن سریع قالب برای انواع گجت ها مانند تلفن همراه ,تبلت ها, لپ تاپ و … می باشد. به عنوان مثال شما می توانید از کلاس .col-xs- برای ایجاد ستون ها برای ابزارهای بسیار کوچک مانند تلفن های همراه, به طور مشابه .col-sm- برای ابزاری با اندازه صفحه نمایش کوچک مانند تبلت ها, .col-md- برای صفحه نمایش با اندازه متوسط مانند کامپیوترهای رومیزی و .col-lg- برای صفحه نمایش های بزرگتر.
جدول زیر خلاصه ای از قابلیت های کلیدی گرید سیستم جدید را نشان می دهد.
| خصوصیات بوت استرپ ۳ | ابزار بسیار کوچک (PHONES (<768PX | ابزار کوچک (TABLETS (≥۷۶۸PX | ابزار متوسط (DESKTOPS (≥۹۹۲PX | ابزار بزرگ (DESKTOPS (≥۱۲۰۰PX |
|---|---|---|---|---|
| حداکثر اندازه container | (None (auto | 750px | 970px | 1170px |
| کلاس پیشوند | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| حداکثر اندازه ستون | Auto | ~62px | ~81px | ~97px |
| فاصله ی میان ستون ها | ۱۵px برای هر طرف یک ستون (i.e. ۳۰px) | |||
نکته ی مهمی از جدول بالا که باید به آن اشاره کرد وقتی مثلا کلاس .col-sm- را به عنصری نسبت میدهیم استایل دهی آن بر عنصر, نه تنها در ابزار کوچک مانند تبلت ها تاثیر میگذارد بلکه در ابزار با صفحه نمایش بزرگتر از ۷۶۸px, در صورتی که کلاس های .col-md- و .col-lg- تعریف نشده باشند نیز اعمال خواهد شد.
همین طور استایل دهی کلاس .col-md- برای ابزار متوسط, و در صورتی که .col-lg- تعریف نشده باشد بر ابزار بزرگ نیز اعمال خواهد شد.
چگونه با استفاده از توییتر بوت استرپ گرید سیستم, قالب بسازیم؟
با گرید سیستم جدید بوت استرپ ۳ شما به راحتی میتوانید نحوه ی نمایش قالب سایتتان را در ابزار های با اندازه ی صفحه نمایش متفاوت مانند گوشی, تبلت و دسکتاپ را کنترل کنید.
بیایید با یک مثال این را نشان دهیم.
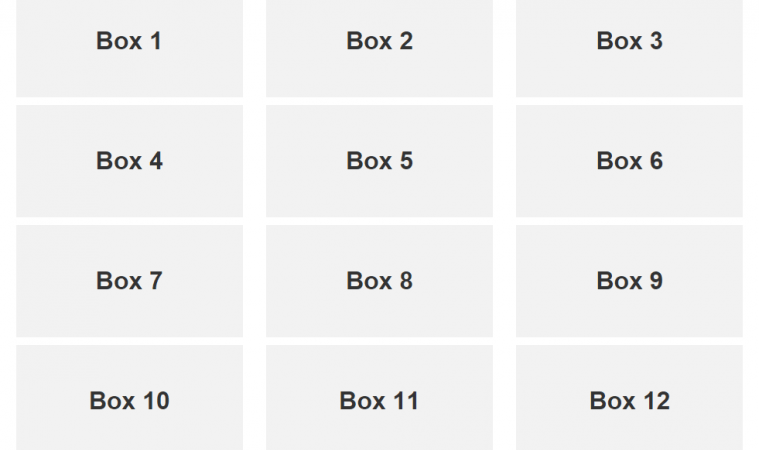
در تصویر بالا جمعا ۱۲ جعبه در همه ی گجت ها وجود دارد اما نحوه ی قرار گیری گیری آنها با توجه به اندازه ی صفحه تغییر کرده است. مانند گوشی همراه که در آن قالب گرید ۱ ستونه ارائه شده است که در یک ستون ۱۲ ردیف در بالای هم قرار گرفته اند, در حالی که در تبلت قالب گرید ۲ ستونه ارائه شده است که ۲ ستون و ۶ ردیف دارد.به طور مشابه در لپتاپ با صفحه نمایش متوسط قالب گرید ۳ ستونه با ۴ ردیف و نهایتا صفحه نمایش بزرگ دسکتاپ قالب گرید ۴ ستونه با سه ردیف ارائه شده است.
حالا سوال این هست که چگونه باید چنین قالب ریسپانسیو را با استفاده از توویتر بوت استرپ ایجاد کنیم؟
خب با صفحه ی نمایش انداره متوسط (لپ تاپ) یا به عبارتی قالب گرید ۳×۴ شروع می کنیم :
<div class="container"> <div class="row"> <div class="col-md-4"><p>Box 1</p></div> <div class="col-md-4"><p>Box 2</p></div> <div class="col-md-4"><p>Box 3</p></div> <div class="col-md-4"><p>Box 4</p></div> <div class="col-md-4"><p>Box 5</p></div> <div class="col-md-4"><p>Box 6</p></div> <div class="col-md-4"><p>Box 7</p></div> <div class="col-md-4"><p>Box 8</p></div> <div class="col-md-4"><p>Box 9</p></div> <div class="col-md-4"><p>Box 10</p></div> <div class="col-md-4"><p>Box 11</p></div> <div class="col-md-4"><p>Box 12</p></div> </div> </div>
اگر نمایش این کد مثال را در لپ تاپ یا دسکتاپ با اندازه ی صفحه نمایش بزرگتر مساویه ۹۹۲px یا کوچکتر از ۱۲۰۰px مشاهده کنید خواهید دید که چهار ردیف هر کدام با سه ستون مساوی به عنوان قالب گرید ۳×۴ ارائه شده است.
اما صبر کنید, در مثال بالا یک مسئله مهم برای هم ترازی ردیف ها وجود دارد و آن این که اگر طول یکی از ستون ها بیشتر از دیگری باشد قالب به هم می ریزد. برای حل این مسئله از ترکیبه .clearfix و کلاسهای سودمند ریسپانسیو استفاده خواهیم کرد.
<div class="container"> <div class="row"> <div class="col-md-4"><p>Box 1</p></div> <div class="col-md-4"><p>Box 2</p></div> <div class="col-md-4"><p>Box 3</p></div> <div class="clearfix visible-md-block"></div> <div class="col-md-4"><p>Box 4</p></div> <div class="col-md-4"><p>Box 5</p></div> <div class="col-md-4"><p>Box 6</p></div> <div class="clearfix visible-md-block"></div> <div class="col-md-4"><p>Box 7</p></div> <div class="col-md-4"><p>Box 8</p></div> <div class="col-md-4"><p>Box 9</p></div> <div class="clearfix visible-md-block"></div> <div class="col-md-4"><p>Box 10</p></div> <div class="col-md-4"><p>Box 11</p></div> <div class="col-md-4"><p>Box 12</p></div> </div> </div>
از انجا که گرید سیستمه پیشفرض ۱۲ ستون دارد, و در قالب ما جمع هر سه ستون (col-md-4) عدد ۱۲ می شود به همین خاطر پس از هر سه ستون از clearfix استفاده کردیم, به عبارت دیگر اگر اندازه ی ستون ها متفاوت باشد باید clearfix را پس از ستونی که جمع گرید ۱۲ ستونه را کامل می کند قرار داد. برای درک بهتر :
<div class="col-md-2"><p>Box 1</p></div> <div class="col-md-3"><p>Box 2</p></div> <div class="col-md-5"><p>Box 3</p></div> <div class="col-md-1"><p>Box 4</p></div> <div class="col-md-1"><p>Box 5</p></div> <div class="clearfix visible-md-block"></div>
کلاس سودمند ریسپانسیو .visible-md-block باعث خواهد شد کلاسه .clearfix تنها در ابزار متوسط تاثیر گذار باشد و در ابزار با اندازه ی صفحه نمایش دیگر hidden خواهد شد.
نکته : بهتر است ابتدا قالب سایت را برای ابزار هدفی که در نظر داریم طراحی کرده و سپس برای سایر گجت ها به حالت واکنش گرا در آوریم.
حالا نوبت آن است که قالب سایتمان را برای گجت های دیگر به حالت واکنش گرا در آوریم, ابتدا تبلت.
چون قالب ما برای تبلت به صورت دو ستون و شش ردیف (گرید ۲×۶) ارائه خواهد شد, کلاسه .col-sm-6 را برای هر یک از ستون هایمان اعمال می کنیم که جمع دو ستونمان(col-sm-6) برابر ۱۲ شود و به همین دلیل clearfix را پس از هر دو ستون قرار می دهیم.
<div class="container"> <div class="row"> <div class="col-sm-6 col-md-4"><p>Box 1</p></div> <div class="col-sm-6 col-md-4"><p>Box 2</p></div> <div class="clearfix visible-sm-block"></div> <div class="col-sm-6 col-md-4"><p>Box 3</p></div> <div class="clearfix visible-md-block"></div> <div class="col-sm-6 col-md-4"><p>Box 4</p></div> <div class="clearfix visible-sm-block"></div> <div class="col-sm-6 col-md-4"><p>Box 5</p></div> <div class="col-sm-6 col-md-4"><p>Box 6</p></div> <div class="clearfix visible-sm-block"></div> <div class="clearfix visible-md-block"></div> <div class="col-sm-6 col-md-4"><p>Box 7</p></div> <div class="col-sm-6 col-md-4"><p>Box 8</p></div> <div class="clearfix visible-sm-block"></div> <div class="col-sm-6 col-md-4"><p>Box 9</p></div> <div class="clearfix visible-md-block"></div> <div class="col-sm-6 col-md-4"><p>Box 10</p></div> <div class="clearfix visible-sm-block"></div> <div class="col-sm-6 col-md-4"><p>Box 11</p></div> <div class="col-sm-6 col-md-4"><p>Box 12</p></div> </div> </div>
به همین شکل می توانیم آن را برای گجت های دیگر نیز واکنش گرا کنیم مانند دسکتاپ با گرید ۴×۳
<div class="container"> <div class="row"> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 1</p></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 2</p></div> <div class="clearfix visible-sm-block"></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 3</p></div> <div class="clearfix visible-md-block"></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 4</p></div> <div class="clearfix visible-sm-block"></div> <div class="clearfix visible-lg-block"></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 5</p></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 6</p></div> <div class="clearfix visible-sm-block"></div> <div class="clearfix visible-md-block"></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 7</p></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 8</p></div> <div class="clearfix visible-sm-block"></div> <div class="clearfix visible-lg-block"></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 9</p></div> <div class="clearfix visible-md-block"></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 10</p></div> <div class="clearfix visible-sm-block"></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 11</p></div> <div class="col-sm-6 col-md-4 col-lg-3"><p>Box 12</p></div> </div> </div>
کلاسهای سودمند واکنش گرایه توویتر بوت استرپ
شما می توانید از کلاسهای سودمند ریسپانسیو زیر برای تعیین نمایش عناصر, با توجه با اندازه ی صفحه نمایش در محدوده های خاص هم استفاده کنید.
از ورژن ۳٫۲٫۰ کلاس visible بافرمت .visible-*-* قابل استفاده است که به جای مقدار دوم می توانید از مقادیر خصوصیت display سی اس اس استفاده کنید: inline, block و inline-block.
| کلاس | توضیح |
|---|---|
.visible-xs-* | عنصر با این ویژگی تنها در گجت های بسیار کوچک با اندازه ی صفحه نمایش کوچکتر از ۷۶۸px نمایش داده می شود و در بقیه پنهان خواهد شد. |
.visible-sm-* | عنصر با این ویژگی تنها در گجت های کوچک با اندازه ی صفحه نمایش بزرگتر مساوی ۷۶۸px و کوچکتر از ۹۹۲px نمایش داده می شود و در بقیه پنهان خواهد شد. |
.visible-md-* | عنصر با این ویژگی تنها در گجت های متوسط با اندازه ی صفحه نمایش بزرگتر مساوی ۹۹۲px و کوچکتر از ۱۲۰۰px نمایش داده می شود و در بقیه پنهان خواهد شد. |
.visible-lg-* | عنصر با این ویژگی تنها در گجت های بزرگ با اندازه ی صفحه نمایش بزرگتر مساوی ۱۲۰۰px نمایش داده می شود و در بقیه پنهان خواهد شد. |
<p class="visible-xs-block">این پارگراف تنها در دستگاه های بسیار کوچک قابل مشاهده است.</p> <p class="visible-sm-block">این پارگراف تنها در دستگاه های کوچک قابل مشاهده است.</p> <p class="visible-md-block">این پارگراف تنها در دستگاه های متوسط قابل مشاهده است.</p> <p class="visible-lg-block">این پارگراف تنها در دستگاه های بزرگ قابل مشاهده است.</p>
کلاسهای زیر نیز برای پنهان کردن عناصر قابل استفاده است :
| کلاس | توضیح |
|---|---|
.hidden-xs | عنصر با این ویژگی تنها در گجت های بسیار کوچک با اندازه ی صفحه نمایش کوچکتر از ۷۶۸px پنهان خواهد شد و در بقیه نمایان می شود. |
.hidden-sm | عنصر با این ویژگی تنها در گجت های کوچک با اندازه ی صفحه نمایش بزرگتر مساوی ۷۶۸px و کوچکتر از ۹۹۲px پنهان خواهد شد و در بقیه نمایان می شود. |
.hidden-md | عنصر با این ویژگی تنها در گجت های متوسط با اندازه ی صفحه نمایش بزرگتر مساوی ۹۹۲px و کوچکتر از ۱۲۰۰px پنهان خواهد شد و در بقیه نمایان می شود. |
.hidden-lg | عنصر با این ویژگی تنها در گجت های بزرگ با اندازه ی صفحه نمایش بزرگتر مساوی ۱۲۰۰px پنهان خواهد شد و در بقیه نمایان می شود. |
نکته : همچنین شما می توانید از ترکیب این کلاس ها مثلا .hidden-xs و .hidden-md برای پنهان کردن در دستگاه های بسیار کوچک و متوسط استفاده کنید. <p class="hidden-xs">این پارگراف تنها در دستگاه های بسیار کوچک غیر قابل مشاهده است.</p> <p class="hidden-sm">این پارگراف تنها در دستگاه های کوچک غیر قابل مشاهده است.</p> <p class="hidden-md">این پارگراف تنها در دستگاه های متوسط غیر قابل مشاهده است.</p> <p class="hidden-lg">این پارگراف تنها در دستگاه های بزرگ غیر قابل مشاهده است.</p>
شبیه سایر کلاسهای باقاعده ریسپانسیو, می توانید از کلاسهای جدول زیر نیز برای نمایش یا عدم نمایش عناصر مشخص به منظور چاپ استفاده کنید.
| کلاس | توضیح |
|---|---|
.visible-print-block | عناصر با مقدار block را در ارائه نمایش برای مرورگر پنهان می کند ولی هنگام پرینت از صفحه نمایان خواهد شد. |
.visible-print-inline | عناصر با مقدار inline را در ارائه نمایش برای مرورگر پنهان می کند ولی هنگام پرینت از صفحه نمایان خواهد شد. |
.visible-print-inline-block | عناصر با مقدار inline-block را در ارائه نمایش برای مرورگر پنهان می کند ولی هنگام پرینت از صفحه نمایان خواهد شد. |
.hidden-print | عناصر برای نمایش در مرورگر نمایان و هنگام پرینت از صفحه پنهان خواهد شد. |
در پایان باید اشاره ای هم به نحوه ی اضافه کردن کتابخانه ی بوت استرپ برای استفاده در طراحی قالبمان بکنیم که در کد زیر این موضوع به همراه کد مثال مان به طور کامل نشان داده شده است.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Example of Twitter Bootstrap 3 Grid System</title>
<!-- http://pirlantaweb.com/blog -->
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<style type="text/css">
p {
padding: 50px;
font-size: 32px;
font-weight: bold;
text-align: center;
background: #f2f2f2;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 1</p></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 2</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 3</p></div>
<div class="clearfix visible-md-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 4</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="clearfix visible-lg-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 5</p></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 6</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="clearfix visible-md-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 7</p></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 8</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="clearfix visible-lg-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 9</p></div>
<div class="clearfix visible-md-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 10</p></div>
<div class="clearfix visible-sm-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 11</p></div>
<div class="col-sm-6 col-md-4 col-lg-3"><p>Box 12</p></div>
</div>
</div>
</body>
</html>