پس از موفقیت چشمگیر فریم ورک بوت استرپ و توجه طراحان سایت در دنیا به قابلیت ها و استانداردهای آن که از طرف توییتر معرفی و گسترش داده شد، حالا نوبت به گوگل رسیده است. Material Design که در ابتدا تنها یک راهنمای مفهومی در جهت ایجاد ساختاری استاندارد در طراحی وب بود یک قدم بزرگ به جلو برداشته و با معرفی Material Design Lite به یک راهکار عملی در طراحی وب تبدیل گشته است.

همواره طراحان وب سایت با این چالش مواجه اند تا یک زبان بصری برای کاربران به وجود آورند که علاوه بر همگام بودن با اصول طراحی کلاسیک ، شامل امکانات و فن آوری های نوین و خلاقانه باشد. گوکل در سال ۲۰۱۴ متریال دیزاین را با هدف ارائه راهنمایی در جهت طراحی زیبا، رابط کاربری مناسب و طراحی ریسپانسیو منتشر کرد.
هدف از طراحی و معرفی Material Design ترکیب اصول کلاسیک طراحی با امکانات و تکنولوژی های روز می باشد. همچنین متریال دیزاین تعادلی خاص میان زیبایی و کاربری ایجاد کرده و راه حلی مناسب برای تولید وب سایت های مدرن را ارائه می دهد.
چرا از Material Design گوگل استفاده کنیم؟
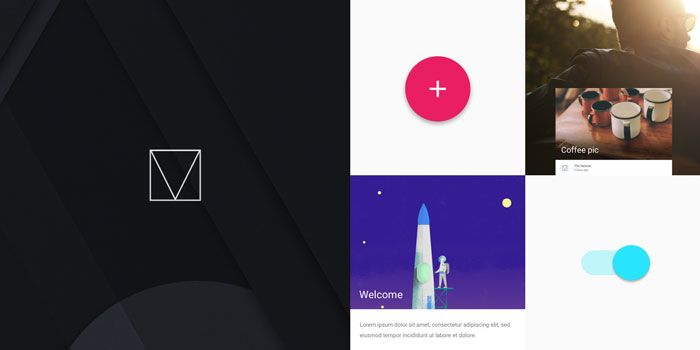
اصول طراحی متریال دیزاین بر مبنای حرکت و جلب توجه بیننده می باشد. عناصر اصلی در هر وبسایت مانند تایپوگرافی، رنگ، فضا های خالی و فاصله ها همگی به گونه ای طراحی شده تند که توجه بیننده را به خود جلب می کنند. این ترکیب موجب تمرکز چشم کاربر بر روی مفاهیم می شود.
انتخاب آگاهانه ی رنگ، نمایش متن در سایز مناسب، المان های گرافیکی زیبا، فضاهای خالی همگی باعث بوجود آمدن تصاویری گرافیکی چشم نواز می شوند. حرکت نقش مهمی در زیبایی و جذابیت خروجی خواهد داشت و برای هر حرکتی مفهوم و کاربردی مشخص در نظر گرفته شده است.

در اوایل جولای ۲۰۱۵ (همین سه هفته پیش) گوگل فریم ورک جدید خود را، با نام Material Design Lite منتشر کرد. فریم ورک متریال دیزاین دارای قابلیت نصب آسان، بارگذاری راحت و حجم ۲۵ کیلو بایت (به صورت فشرده) می باشد. متریال دیزاین شامل کتابخانه ای از کامپوننت ها و تم ها در قالب کد های HTML , CSS و Js می باشد.
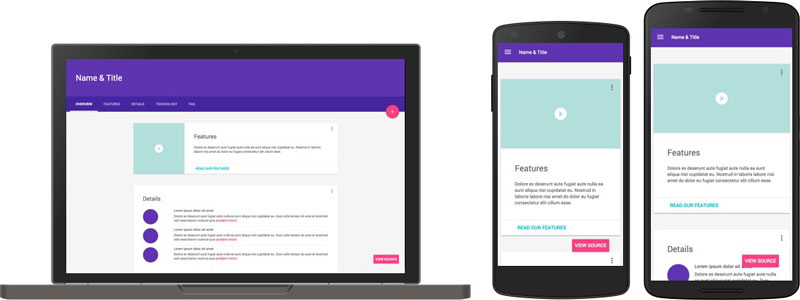
گوگل چند قالب استاندارد و پیش فرض برای شروع کار به شما پیشنهاد میدهد که همگی شامل عناصری مانند خلاقیت و زیبایی در کنار طراحی رسپانسیو و کاربری آسان می باشند.

کتابخانه متریال دیزاین شامل طیف عظیمی از کامپوننت های مختلف می باشد که می توانیم به دکمه، تولتیپ، صفحه بندی ریسپانسیو و … اشاره کنیم. این کامپوننت ها همگی براساس استانداردهای تعریف شده و با اصولی مشخص تهیه و ارائه شده اند. توسعه کنندگان Material Design وعده داده اند که بر این نمونه کدها اضافه خواهند کرد و امکانات جدیدی به آن اضافه خواهد شد.
برای دسترسی به فریم ورک متریال دیزاین و دانلود منابع آن می توانید به منبع اصلی متریال دیزاین در سایت GitHub مراجعه کنید و یا مستقیما به سایت Material Design Lite رفته و آخرین نسخه را دریافت نمایید.
طراحی متریال در مرورگر های مدرن مانند اپرا، فایر فاکس، گوگل کروم و … به آسانی کار میکند. ولی در اینترنت اکسپلورر ورژن ۹ کمی با مشکل روبرو است.
آیا تجربه استفاده از Bootstrap و طراحی سایت با آن را داشته اید؟ پس حتما از Material Design نیز لذت خواهید برد. ورود چنین فریم ورک هایی موجب میشود تا این خلا بزرگ میان طراحی و کدنویسی از میان برود.
افراد بسیاری هستند که قدرت تحلیل و کدنویسی بسیار بالایی دارند ولی نتیجه کار آنها معمولا در زیر یک طراحی زشت و ناکارآمد پنهان می ماند. بکارگیری Material Design راه حلی مناسب برای رفع این نقیصه خواهد بود.
منبع: وبسیما




سلام
ممنون از مقاله کامل تون
باسلا م و احترام و تشکر از مقاله عالیتون.از مطالب خوبتون استفاده کردم.موفق باشید.
خوب و عالی … سپاس
در طراحی قالب با این ابزار چه محدودیت هایی وجودد ارد؟
از سایت خوب تان ممنونم ! جالب بود !