اگر طرفدار فیلترهای اینستاگرام هستید و دوست دارید اون ها رو خارج از اپلیکیشن اینستاگرام هم در دسترس داشته باشید کتابخونه ی CSSGram با حجمی کمتر از 1KB به راحتی این امکان رو براتون فراهم میکنه.
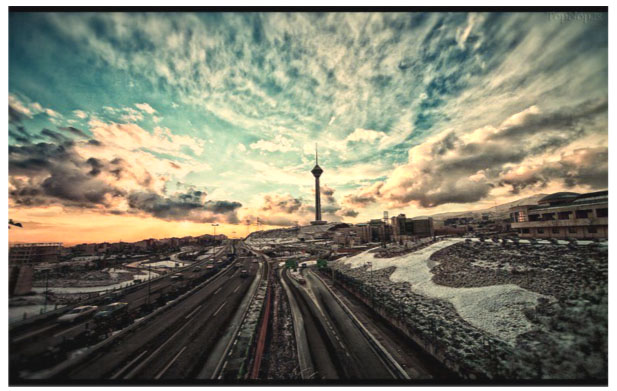
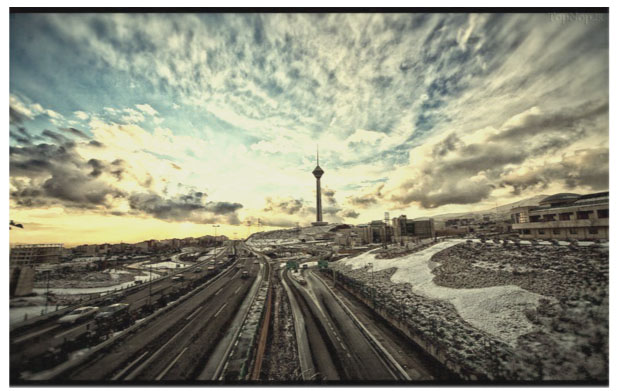
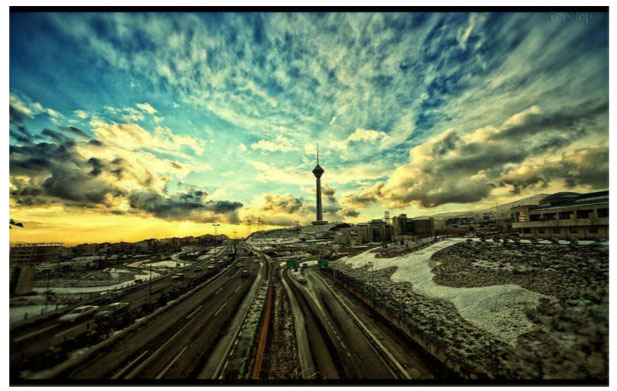
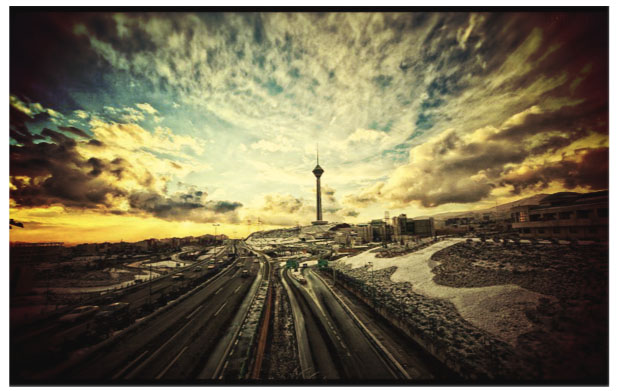
این کتابخونه مجموعه از فیلترهای رنگی و گرادیانت های مختلف رو توسط pseudo المنتهای :before و :after روی تصویر مورد نظر شما اجرا میکنه و این یعنی مجموعه ای از فیلترها و افکتهای جالب با کمترین ادیت ممکن!
برای شروع هم دو راه وجود داره ، یا کتابخونه ی مورد نظر رو از طریق CDN وارد <head> صفحه کنید.
<link rel="stylesheet" href="https://cssgram-cssgram.netdna-ssl.com/cssgram.min.css">
یا فایل CSS رو از اینجا دانلود کنید و به صورت دستی وارد صفحتون بکنید.
<link rel="stylesheet" href="css/cssgram.min.css">
بخش مهم و اولیه کار تموم شد، حالا عکس مورد نظرتون رو داخل تگ <figure> قرار بدید و کلاس مورد نظر رو بهش نسبت بدید.
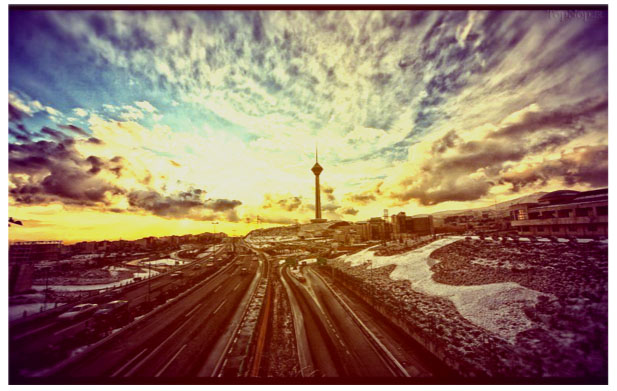
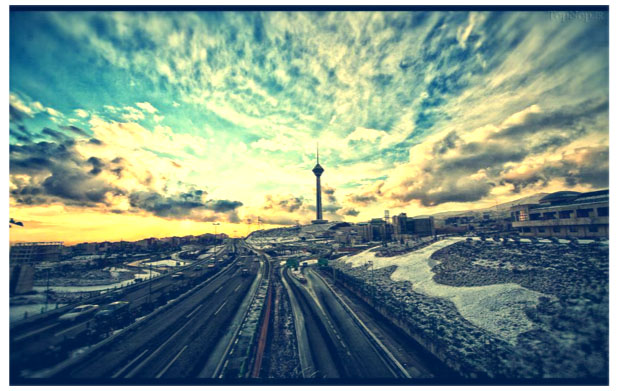
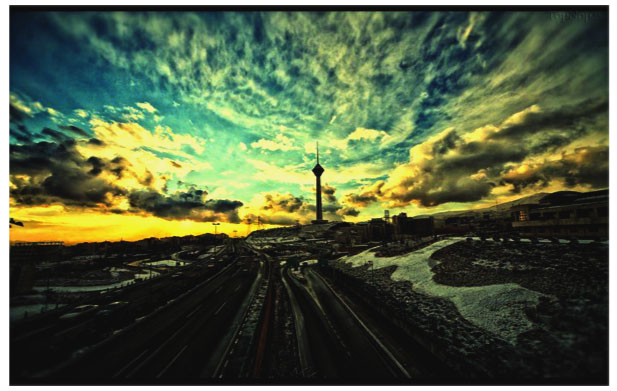
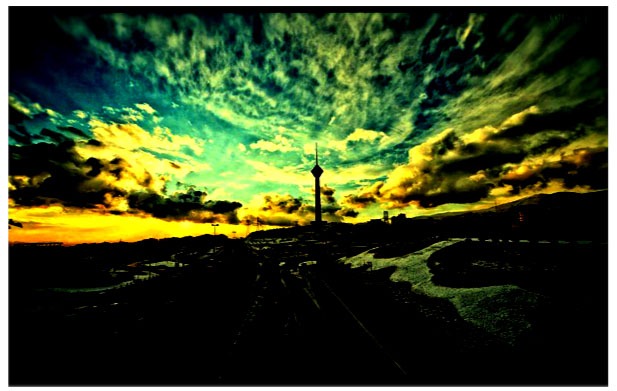
<figure class="aden"> <img src="images/miladtower.jpg"> </figure>
لیستی از کلاسهای موجود CSSGram :
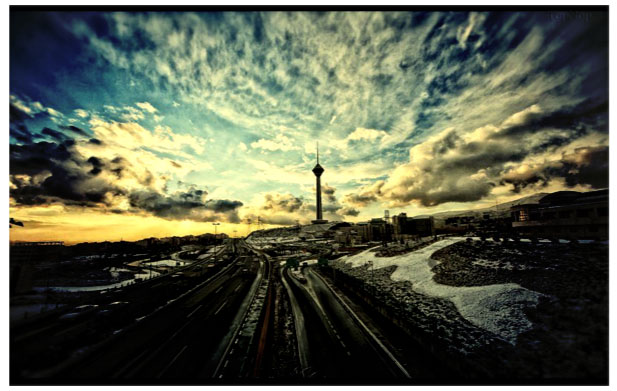
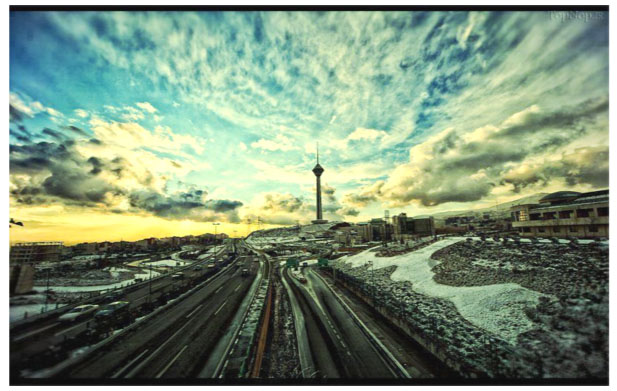
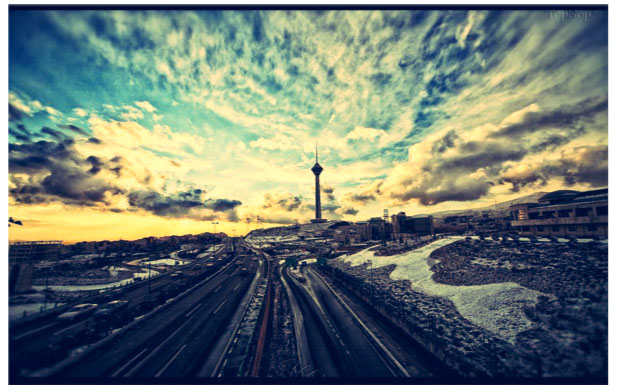
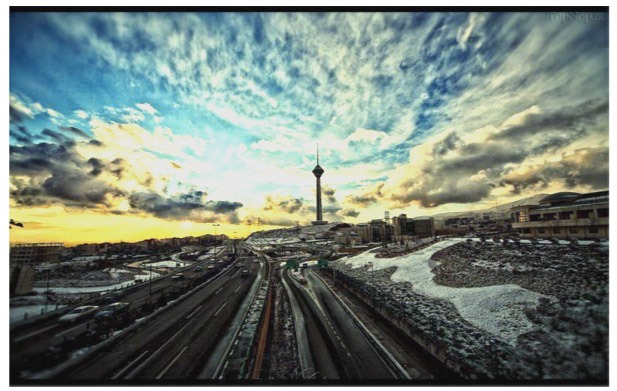
Aden: class=”aden”

Reyes: class=”reyes”

Perpetua: class=”perpetua”

Inkwell: class=”inkwell”

Earlybird: class=”earlybird”

Toaster: class=”toaster”

Walden: class=”walden”

Hudson: class=”hudson”

Gingham: class=”gingham”

Mayfair: class=”mayfair”

Lo-Fi: class=”lofi”

X-Pro2 II: class=”xpro2″

1977: class=”_1977″

Brooklyn: class=”brooklyn”

Nashville: class=”nashville”

Lark: class=”lark”

Moon: class=”moon”

وضعیت پشتیبانی مرورگرها:
- Google Chrome: 43+
- Mozilla Firefox: 38+
- Internet Explorer: Nope –
- Opera: 32+
- Safari: 8+
منبع : مجید آنلاین



