طراحی وبسایت Responsive یا واکنشگرا یک راهکار بزرگ برای حل مشکل چند صفحهای شدن است، اما رسیدن به آن از طریق نمای چاپی کمی دشوار است.
این نوع طراحی فاقد اندازهٔ ثابت صفحه، فاقد میلیمتر و اینچ و فارغ از محدودیتهای صفحه نمایش است. طراحی در واحد پیکسل فقط برای دستگاههای رومیزی (desktop) یا همراه (mobile) دیگر قدیمی شده، چراکه هر روز دستگاههای بیشتر و بیشتری توانایی باز کردن وبسایت را پیدا میکنند. بنابراین میخواهیم در این بخش چند اصل اساسی را درخصوص طراحی وبسایت واکنشگرا مطرح کنیم و به جای مقابله با وبسایت شناور (fluid web)، به استقبال آن برویم. برای حفظ سادگی کار، بر چیدمان (layout) تمرکز میکنیم (درست است، مفهوم واکنشگرا از این فراتر میرود، ولی اگر میخواهید بیشتر در این زمینه یاد بگیرید، این شروع خوبی است).
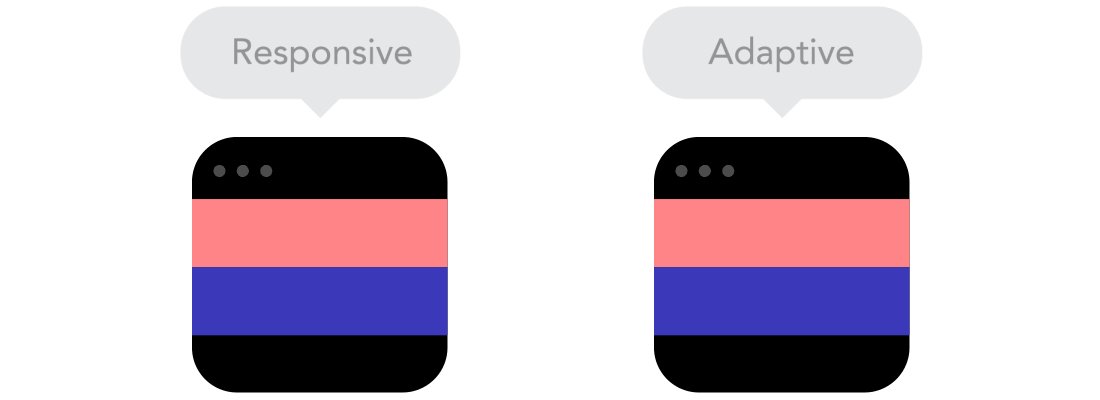
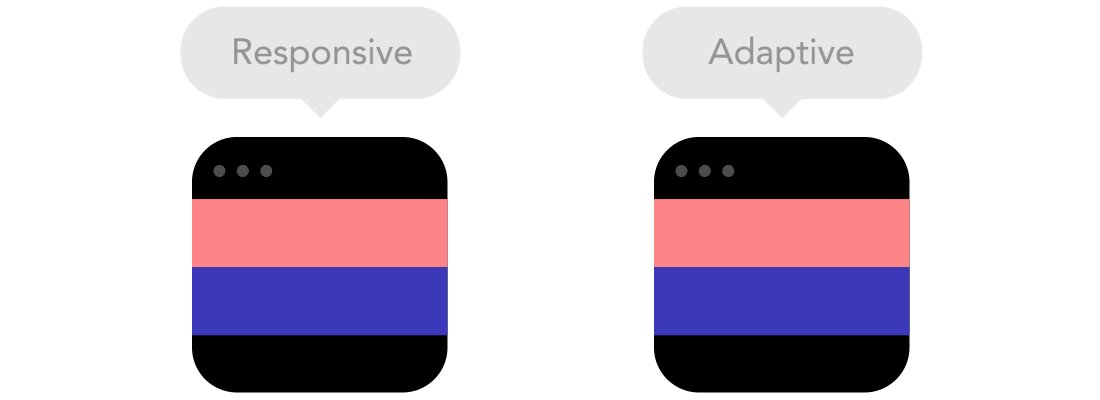
مقایسهی طراحی وبسایت Responsive و Adaptive
شاید واکنشگرا و سازگارپذیر به نظر یکسان برسند، اما اینطور نیست. هر دو روش مکمل یکدیگرند، بنابراین درست و غلطی در این مورد وجود ندارد. بگذارید محتوا این مسئله را مشخص کند.

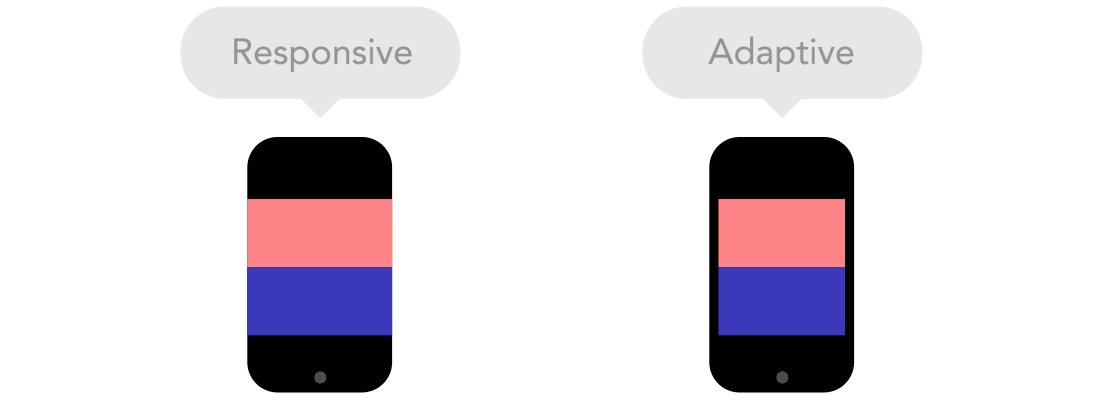
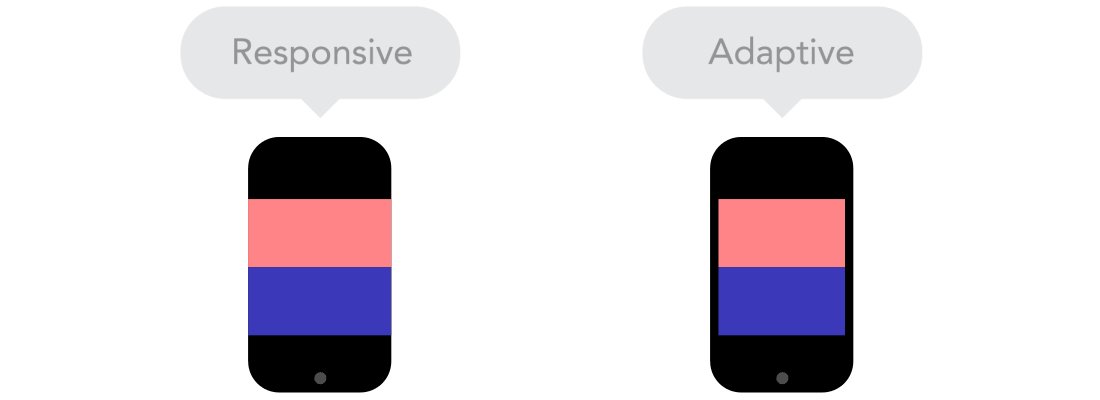
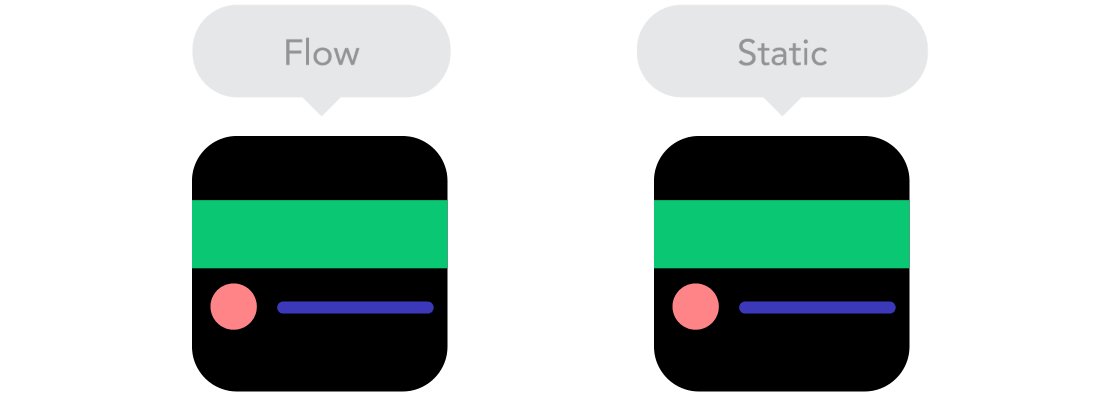
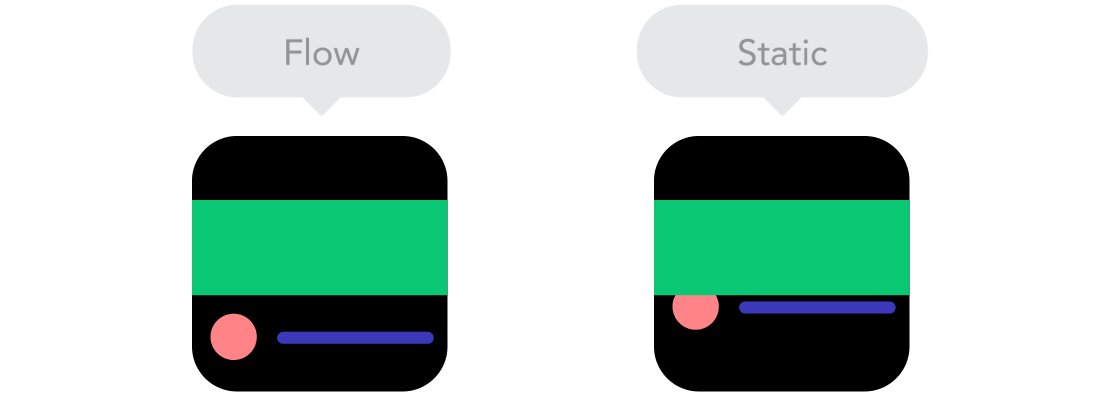
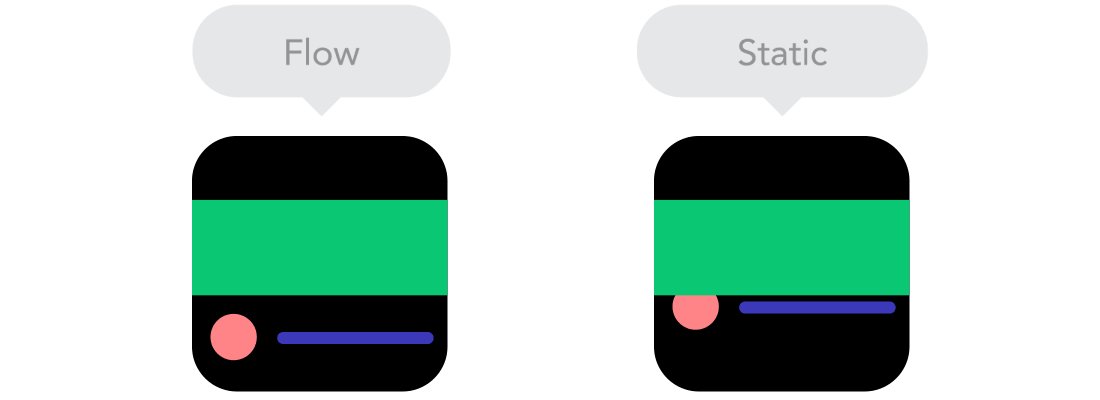
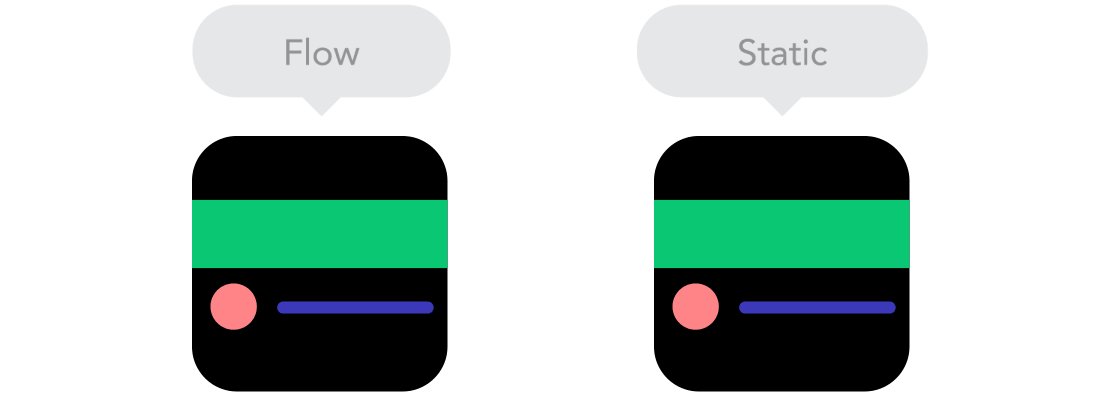
جریان (flow)
هر چه صفحه نمایش کوچکتر شود، محتوا فضای بیشتری را به صورت عمودی اشغال میکند و چیزهایی که زیر محتوا قرار دارند به پایین هل داده میشوند؛ این عمل را جریان یا flow میگویند. اگر به طراحی با پیکسل و پوینت (point) عادت کردهاید شاید درک این قابلیت کمی برایتان سخت باشد، اما وقتی به آن عادت کنید به راحتی برایتان قابل درک میشود.

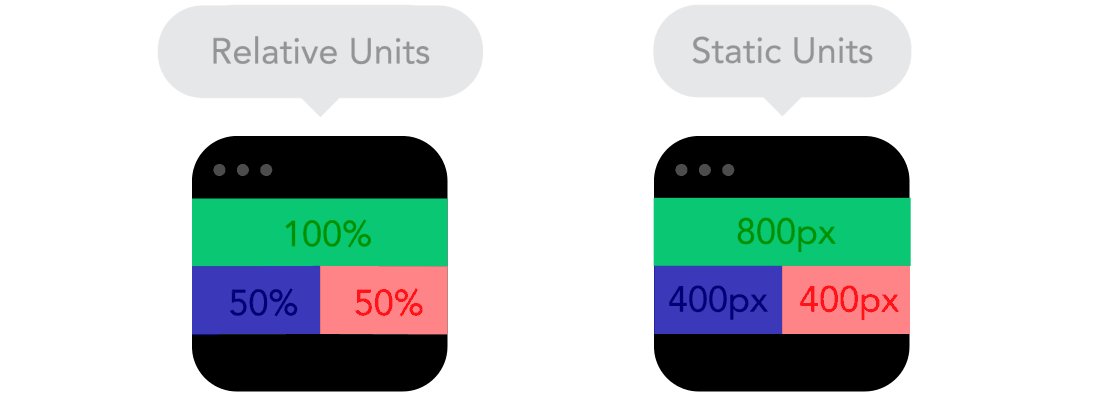
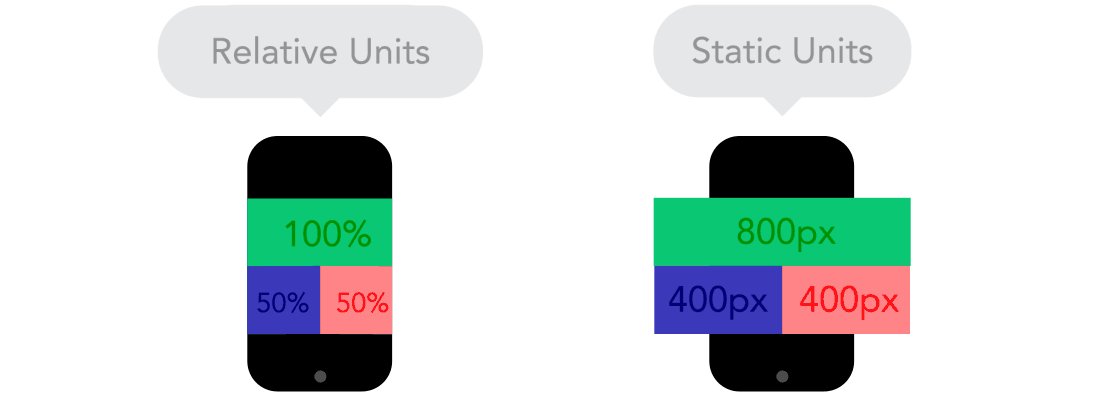
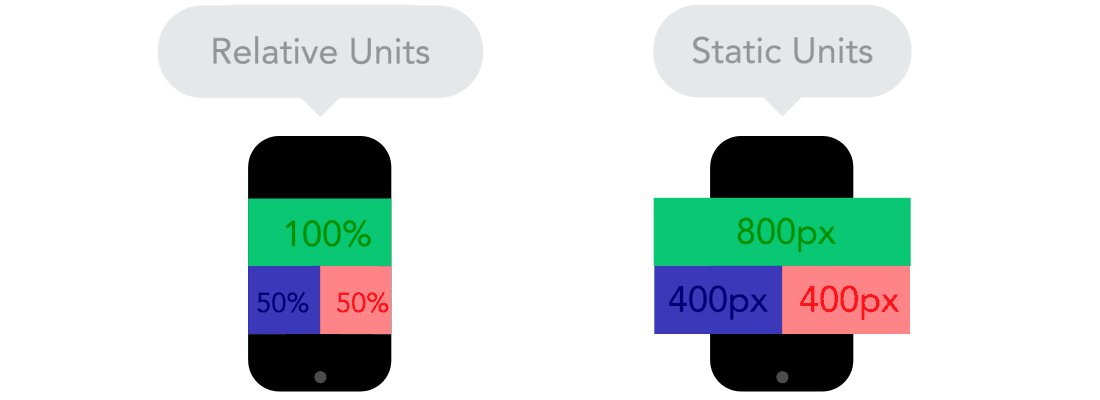
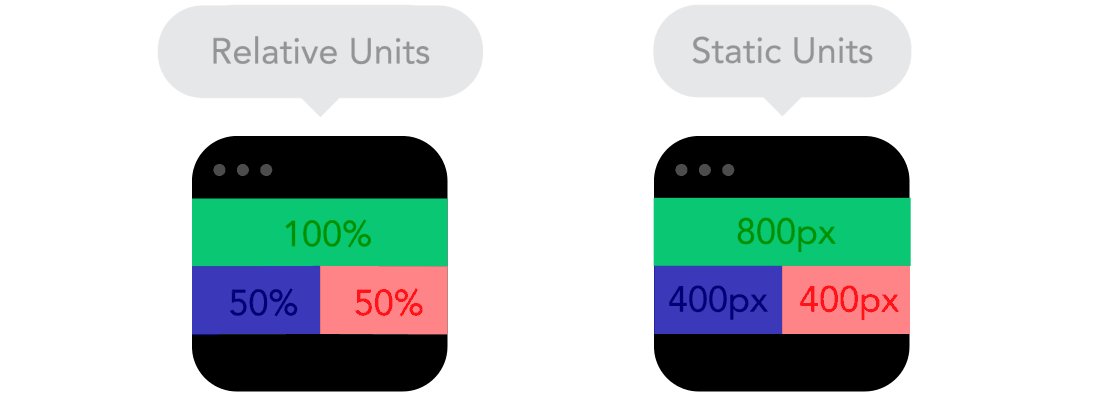
واحدهای نسبی (Relative units)
بوم (canvas) میتواند صفحه نمایش همراه یا رومیزی یا چیزی بین این دو باشد. تراکم پیکسل هم ممکن است متنوع باشد، بنابراین نیاز به واحدهایی داریم که انعطافپذیر بوده و با همهی محیط ها سازگاری داشته باشند. اینجاست که واحدهای نسبی نظیر درصد به کار میآید. از این رو، چیزی را ٪۵۰ درصد گستردن یعنی که همیشه نیمی از صفحه (یا در واقع میدان دید یا viewport که اندازهی پنجرهی باز مرورگر است) را اشغال میکند.

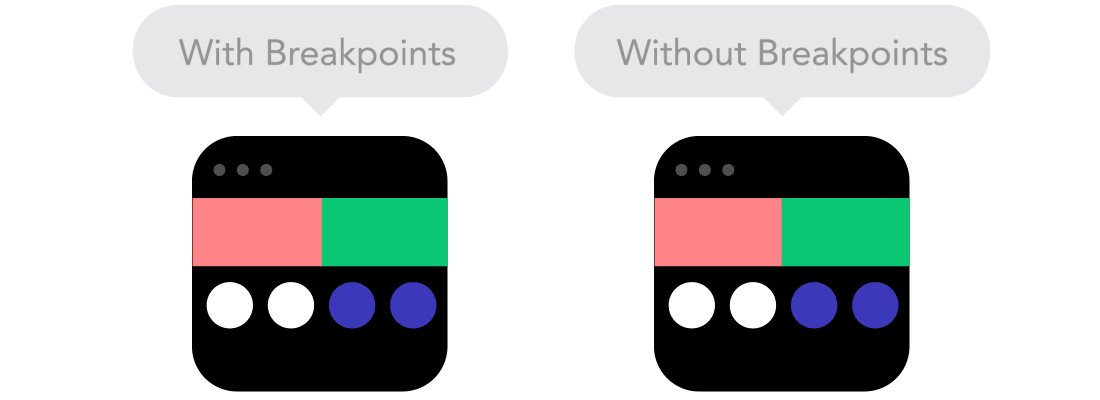
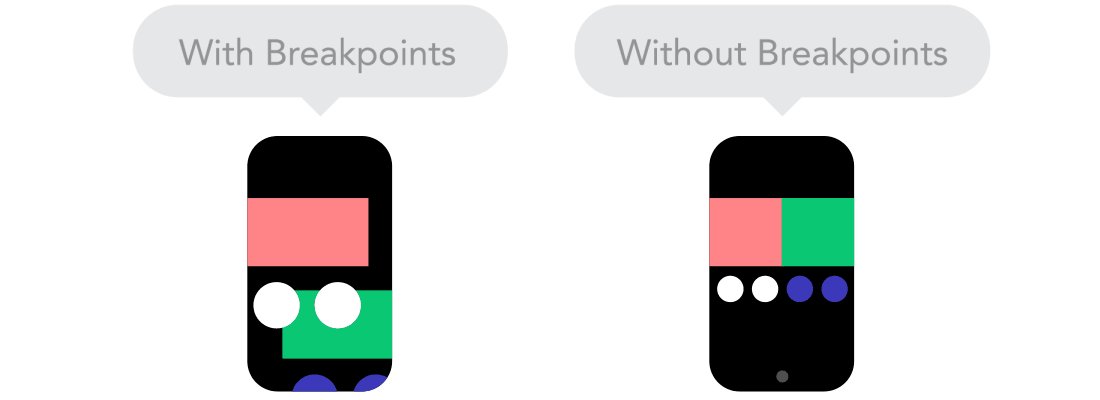
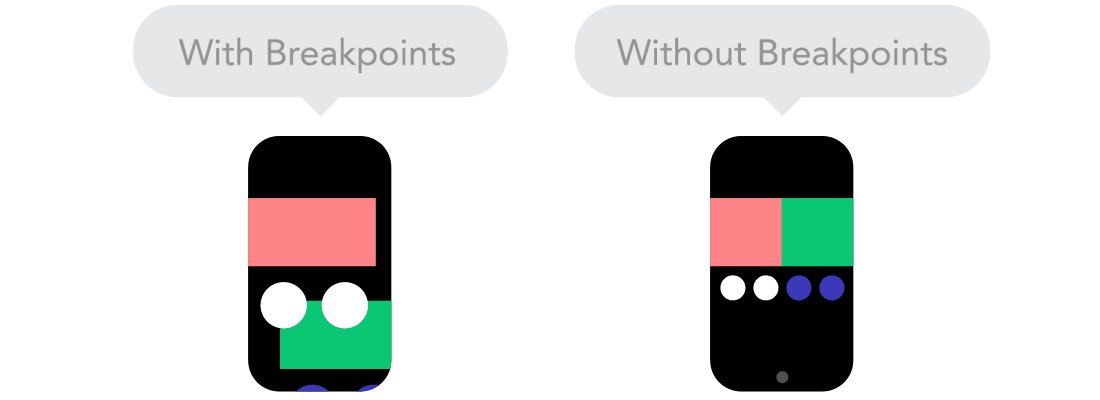
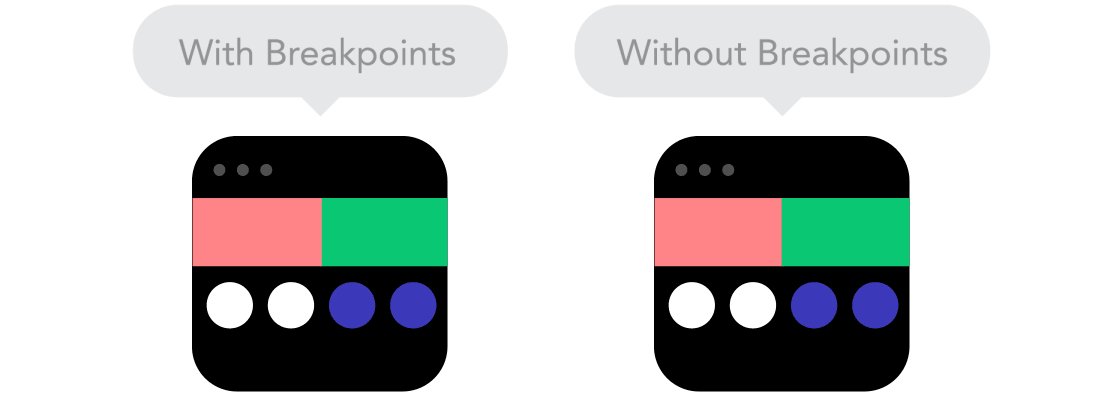
نقاط شکست (Breakpoints)
نقاط شکست به چیدمان امکان میدهد در نقاط معینی تغییر کند، مثلا در صفحهٔ دسکتاپ سه ستون داشته باشد ولی در صفحهٔ همراه فقط یک ستون. بیشتر خصوصیات CSS میتواند از یک نقطهٔ شکست به دیگری تغییر کند. معمولا مکان قرارگیری یک نقطه بستگی به محتوا دارد. اگر یک جمله بشکند باید یک نقطهٔ شکست اضافه کنید. بایستی این نقاط را با احتیاط بهکار برید چراکه ممکن است کارتان خیلی سریع به هم ریخته شود و تشخیص اینکه چه چیزی بر دیگری اثر میگذارد سخت شود.

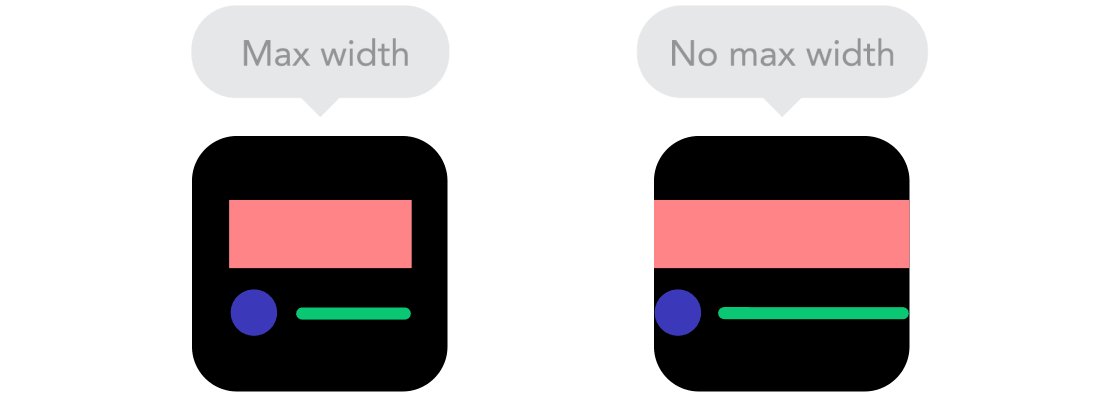
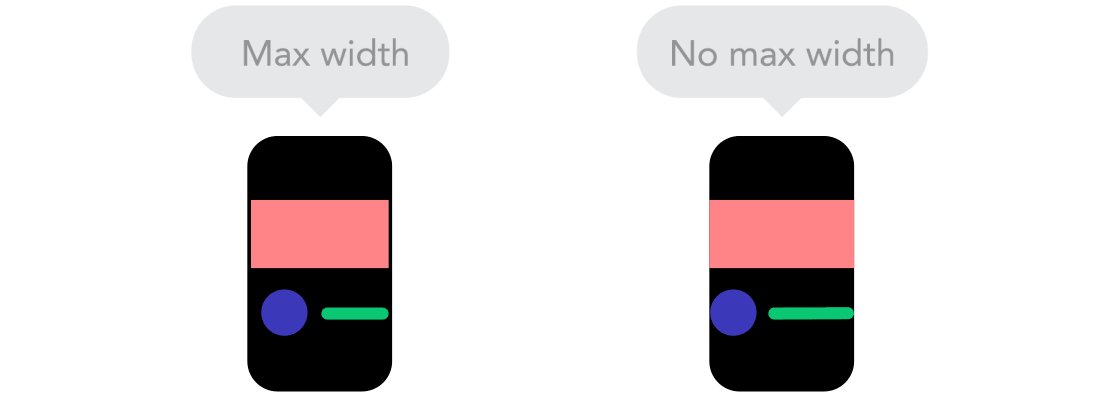
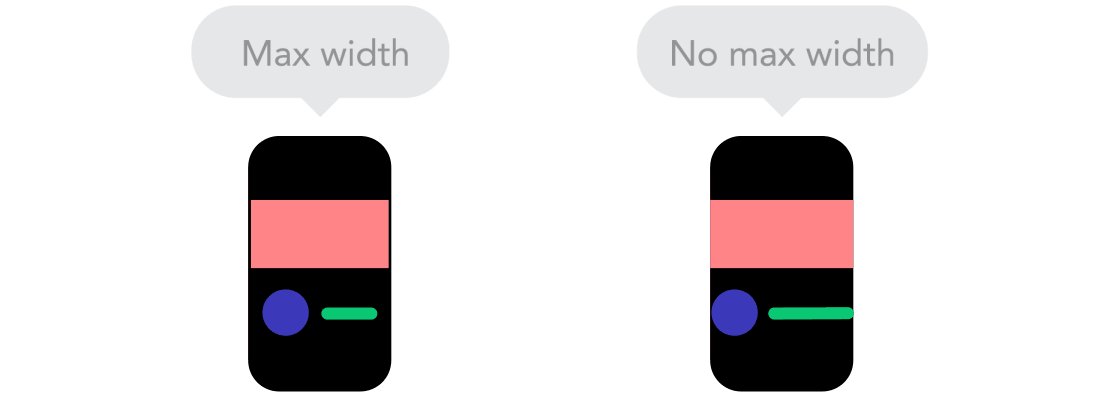
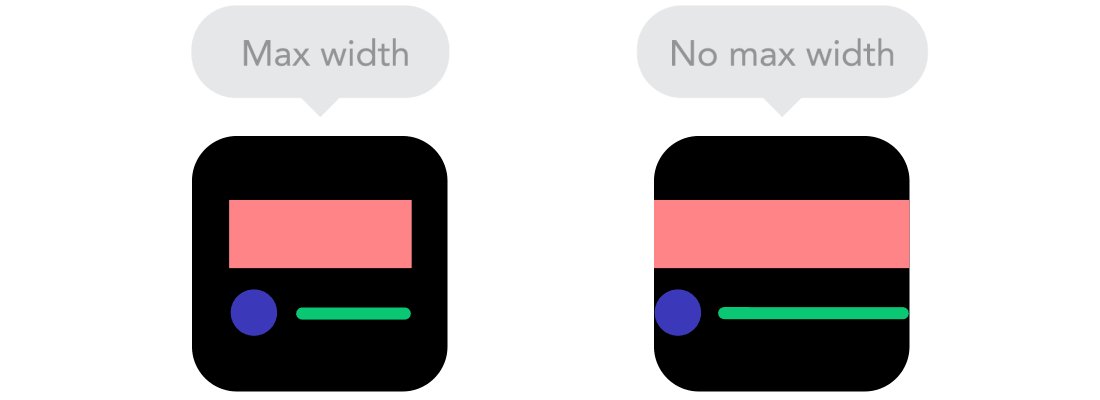
مقادیر بیشینه (Max) و کمینه (Min)
گاهی اوقات خیلی خوب است که محتوا همهٔ عرض صفحه را بگیرد، مثلا روی یک دستگاه همراه. اما اینکه همان محتوا کل عرض صفحه نمایش تلویزیونتان را بگیرد معمولا کار معقولی نیست. اینجاست که مقادیر بیشینه و کمینه به کمک ما میآیند. مثلا پهنای ٪۱۰۰و عرض بیشینهٔ ۱۰۰۰ پیکسل به این معناست که محتوا کاملا صفحه را پر میکند، اما نباید بیشتر از ۱۰۰۰ پیکسل شود.

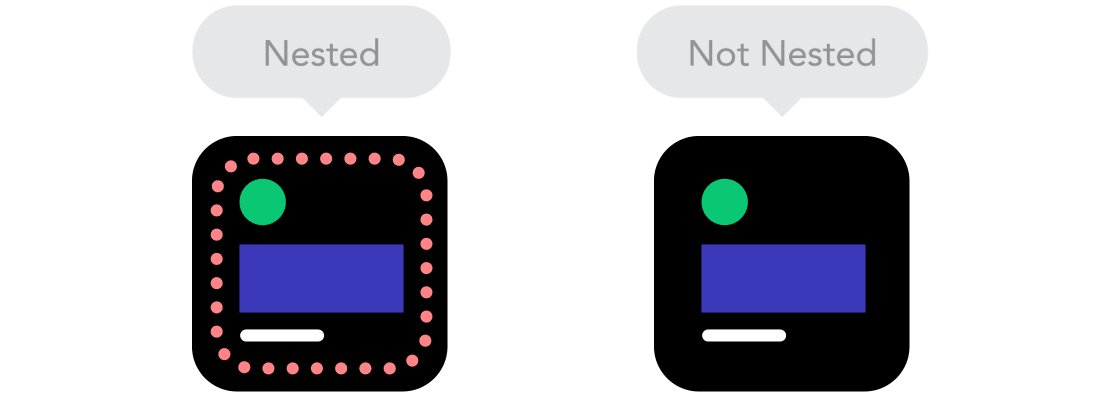
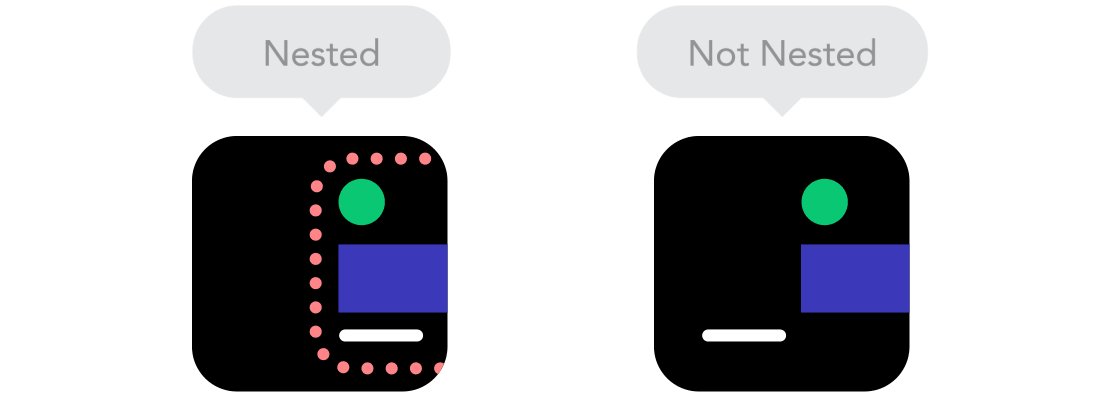
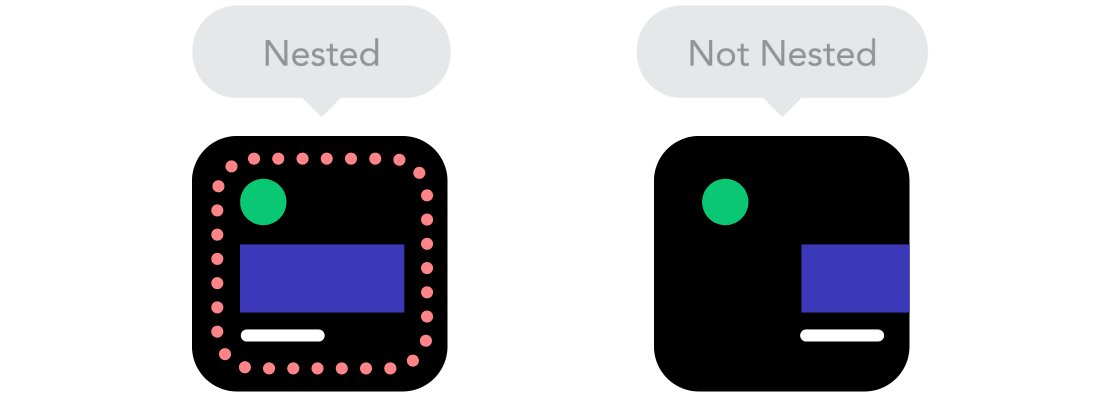
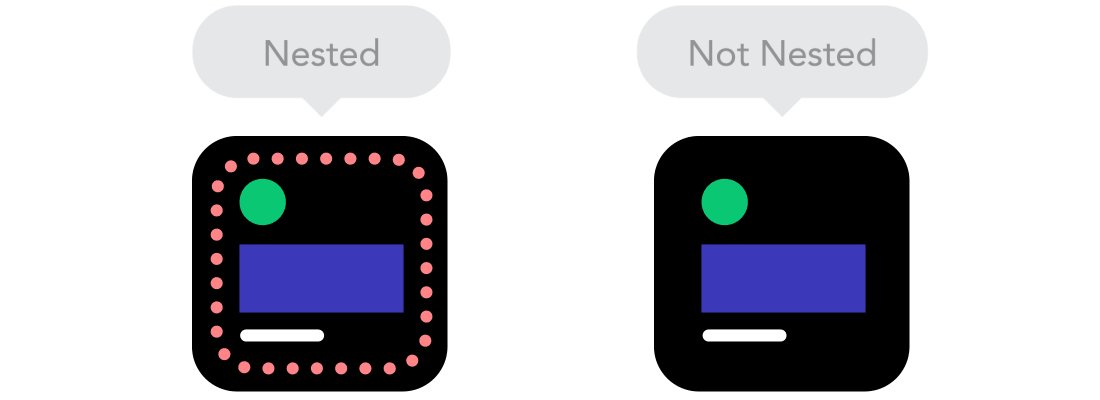
عناصر تودرتو (Nested objects)
آیا موقعیت نسبی را به خاطر دارید؟ کنترل تعداد زیادی عنصر وابسته به یکدیگر کار دشواری است، بنابراین دستهبندی این عناصر در یک مجموعه، آنها را قابل درک، تمیز و مرتب میسازد. اینجاست که واحدهای ثابت نظیر پیکسل میتوانند به کمک بیایند. این واحدها برای محتویاتی که نمیخواهید مقیاسبندی کنید نظیر لوگو و دکمهها مناسب است.

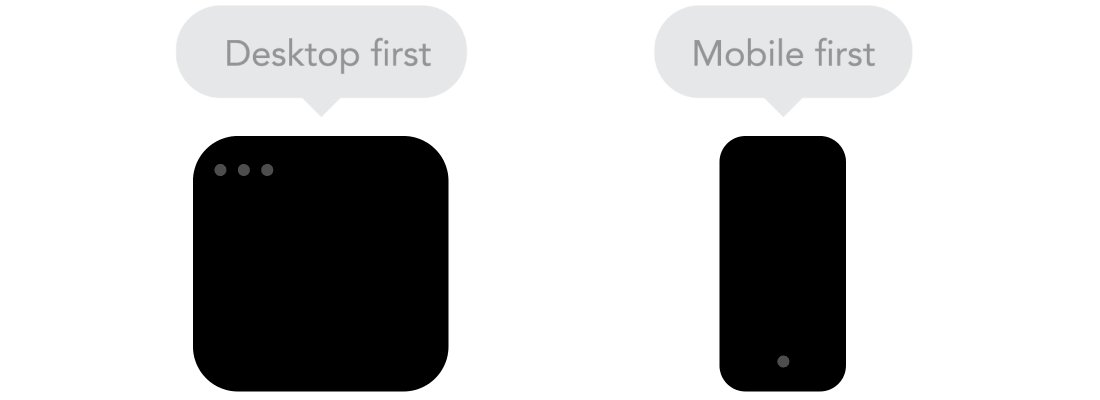
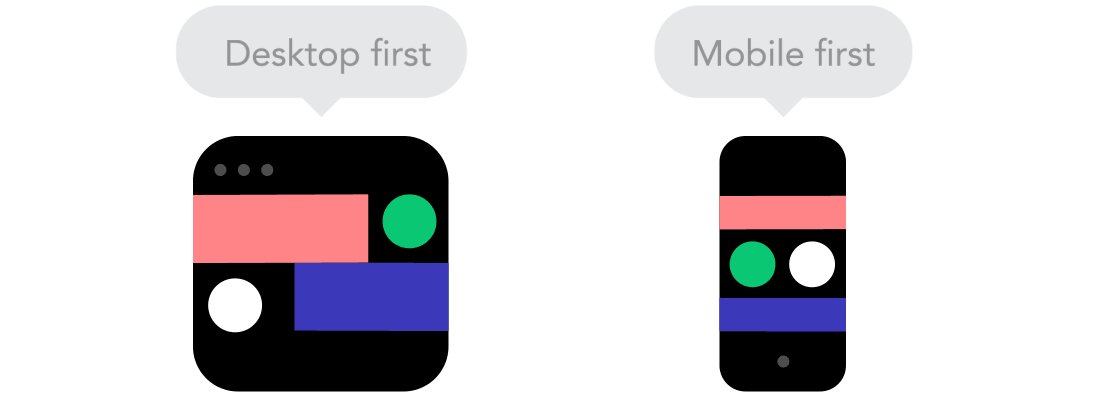
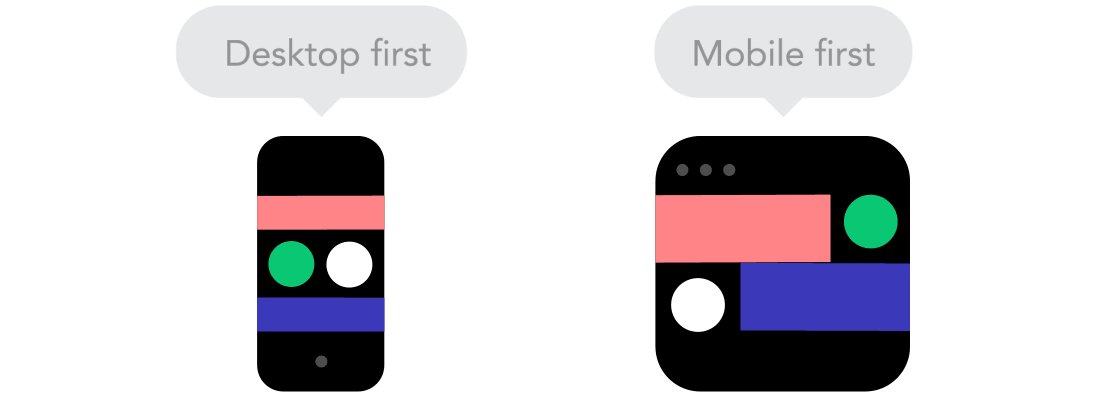
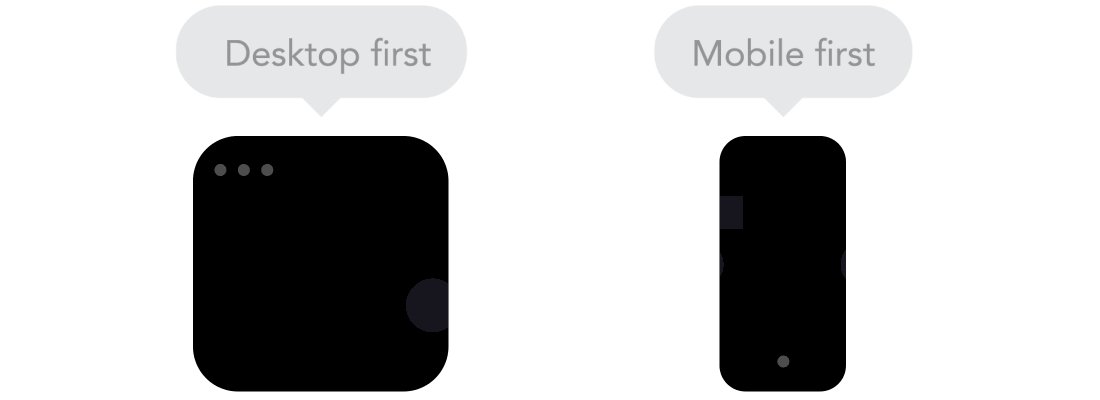
اول موبایل یا دسکتاپ
از نظر تکنیکی تفاوت چندانی ندارد که یک پروژه از یک صفحهنمایش کوچک به بزرگ (اول دستگاه همراه) آغاز گردد یا برعکس (اول دسکتاپ).گرچه اگر با نسخهٔ همراه شروع کنید محدودیتهای مضاعفی دارد که به شما در تصمیمگیریها کمک میکند. خیلیها همزمان از هر دو آغاز میکنند، پس امتحان کنید و ببینید کدام روش برایتان بهتر است.

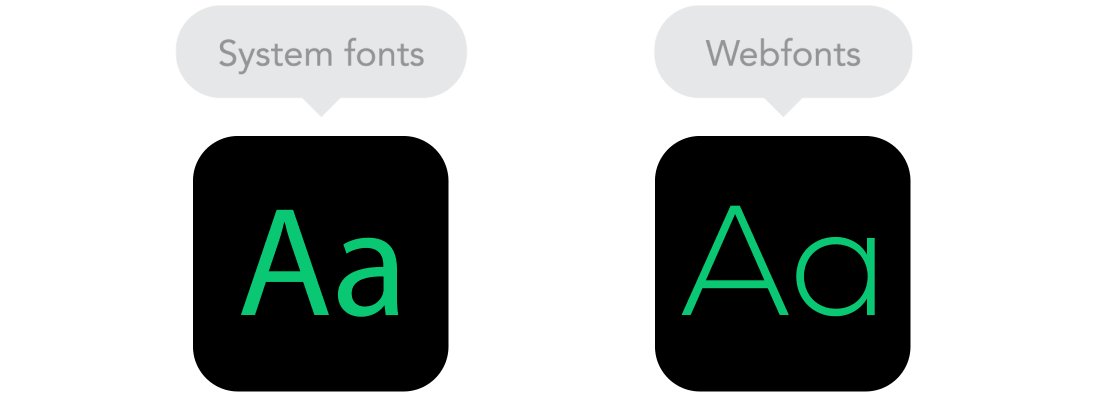
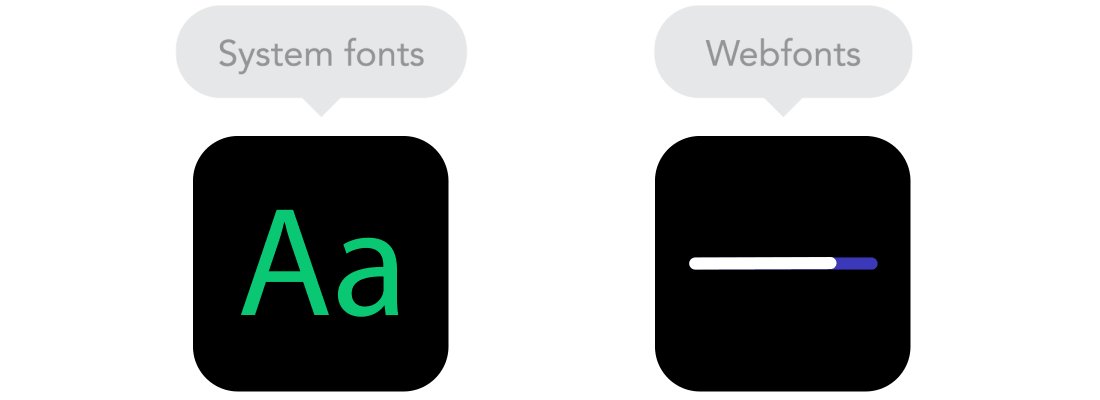
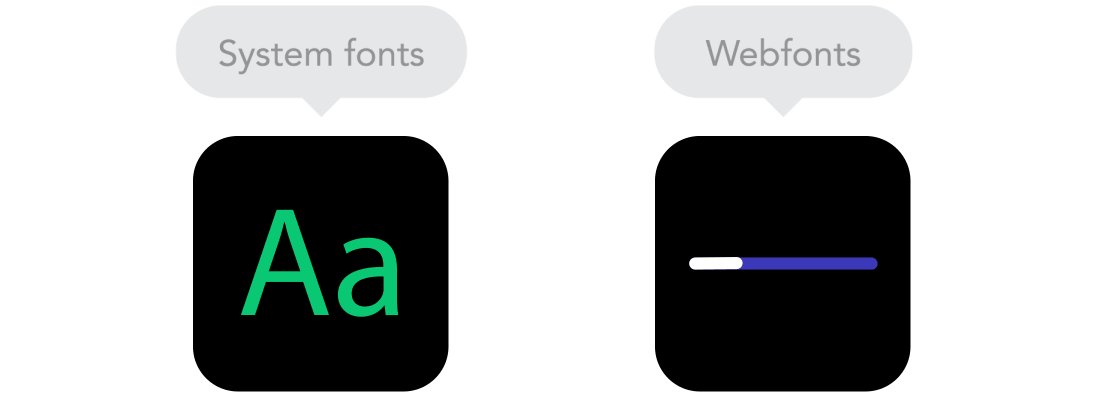
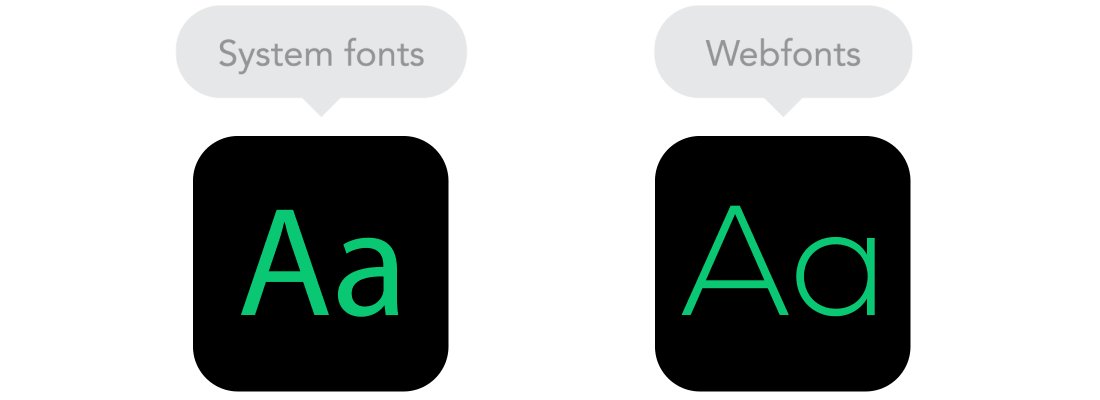
مقایسهٔ فونتهای وبی (Webfonts) با فونتهای سیستم (System fonts)
آیا میخواهید خانوادهٔ فونت جذاب Didot یا Futura را در وبسایتتان داشته باشید؟ از فونتهای وبی استفاده کنید! هر چند که این فونتها خیلی زیبا هستند اما به خاطر داشته باشید که هر یک را باید دانلود کرد و هر چه تعدادشان بیشتر باشد، زمان بیشتری برای بالا آمدن صفحه صرف میشود. از سوی دیگر فونتهای سیستمی سریعتر لود میشوند، به غیر از مواقعی که کاربر آن را در سیستمش نداشته باشد که در این صورت به فونت پیشفرض تغییر حالت میدهد.

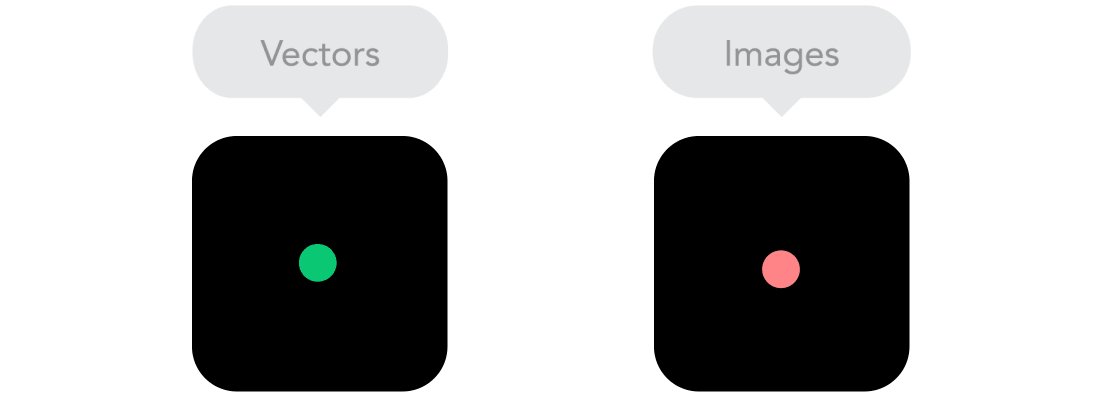
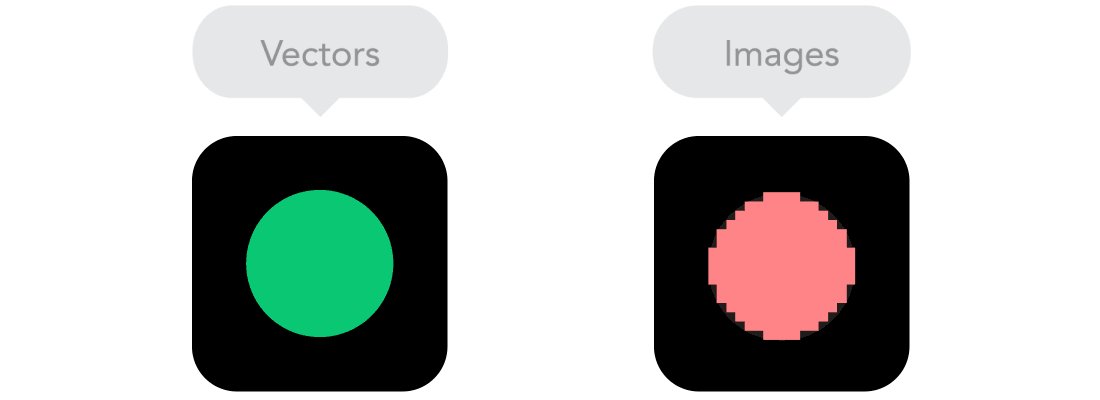
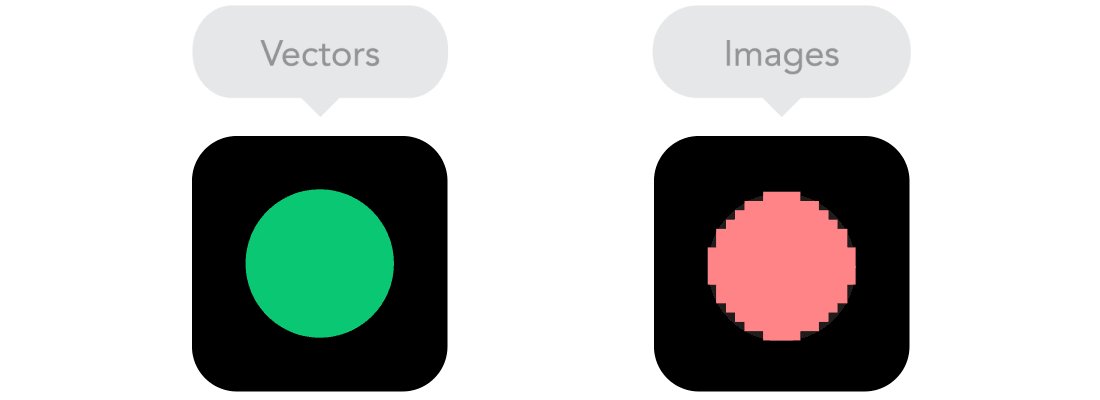
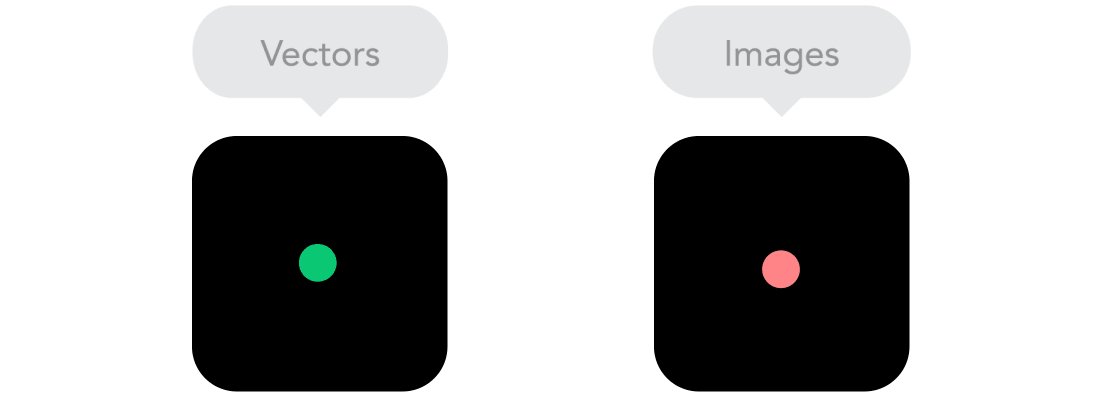
تصاویر Bitmap در برابر Vector
آیا آیکون شما دارای جزئیات زیادی است و افکتهای زیبایی به آن افزوده شده؟ اگر پاسخ مثبت است پس از بیتمپ استفاده کنید. در غیر این صورت، تصویرِ بُردار (vector) را به کار ببرید. برای بیتمپ، فرمت jpg، png یا gif و برای بردارها SVG یا فونت آیکون بهترین گزینهها هستند. هر کدام مزایا و معایب خاص خود را دارد. اما بایستی اندازهٔ آنها را هم در نظر داشته باشید — هیچ عکسی نباید بدون بهینهسازی در سایت قرار گیرد. از سوی دیگر بردارها کوچک هستند اما برخی از مرورگرهای قدیمی آنها را پشتیبانی نمیکنند. به علاوه اگر بُرداری منحنیهای زیادی داشته باشد از یک بیتمپ هم سنگینتر میشود، پس هوشمندانه و با دقت انتخاب کنید.

فکر میکنید مسئلهٔ مهمی را در این بخش از قلم انداختهایم؟ در بخش کامنتها برایمان بنویسید!
منبع: فرانش




طراحی سایت واکنش گرا باعث میشه دستگاه های بیشتری توانایی باز کردن وب سایت را داشته باشند.